You need a certain confidence in writing your own authz-code. Part of the value of the package is verfication that it is a proved pattern. I think that would especially apply to auth(n), as we are thaught not to roll our own. But this seems very straightforward once you read it.
English posts
Ah, I think I got myself an answer: the const variant does not allow re-definition of the function, while the function variant does. I still don't think the benefit that brings outweighs the ugliness of it. Can I have a new keyword like fn or something to solve this?
I don't understand why people prefer arrow-functions in Javascript in the following context:
const name = () => stuff();vs
function name() {
stuff();
}... they are ideal for callbacks and map-operations, but when I want to declare a function, I want to see that keyword.
Feels even more useful with reduce():
console.log([
x => x + 36,
x => `The answer is ${x}!`,
x => x.toUpperCase(),
].reduce((x, fn) => fn(x), 6));
// THE ANSWER IS 42!Oh, no I got links to neither... I was not actually planning on sending this in to the contest, it feels too simple. But I might clean it up and send it in, and then those links will come. (Also: what is the licensing model behind Tetris?)
Mobile is hard, btw, because Tetris relies on buttons so much. I can add some buttons to the page, but I'm afraid the game play won't be as good. Most mobile Tetrises I've seen do fancy things with gestures, but it always feels odd to me. It's just not a touch game :)
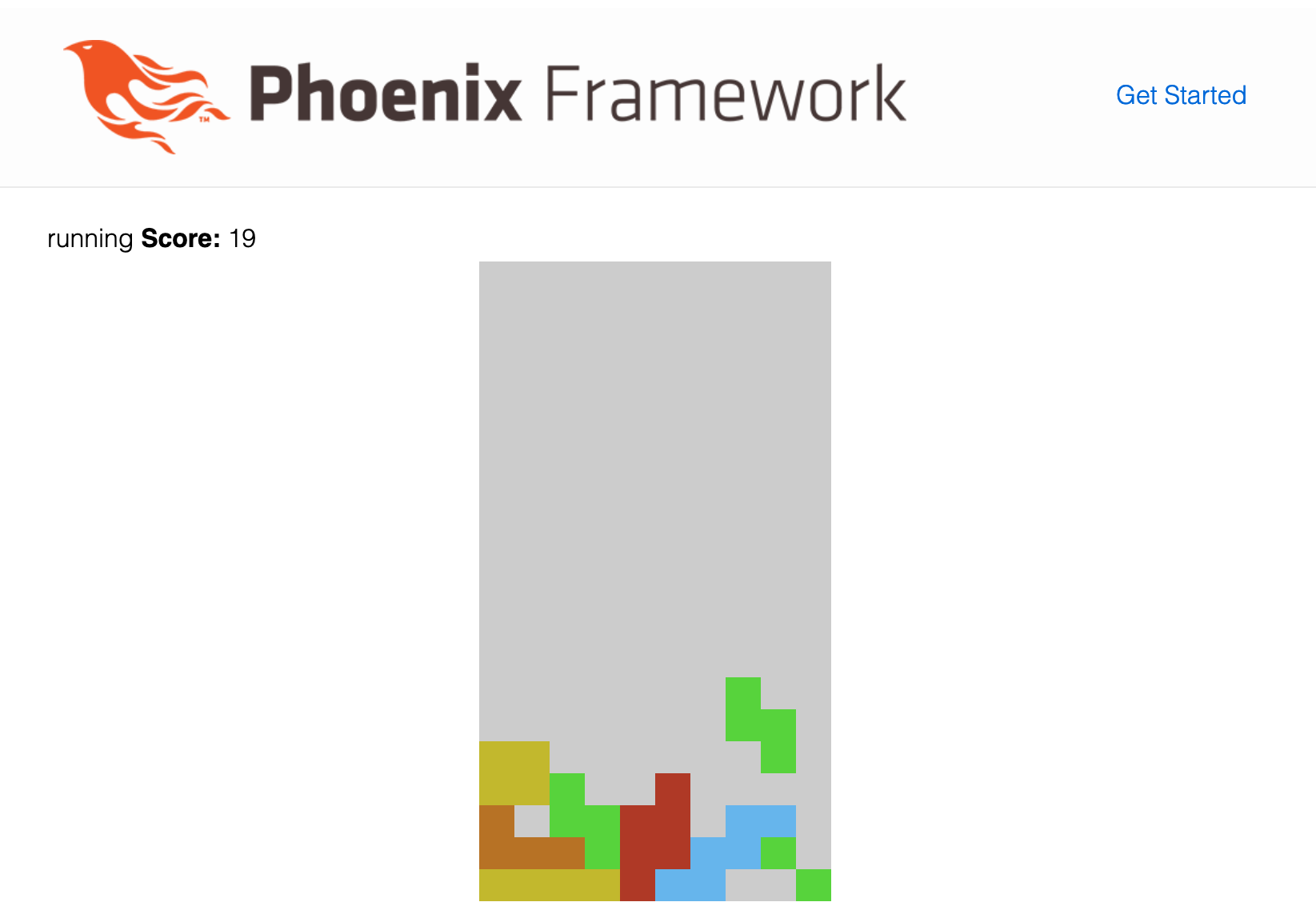
So, I've been addicted to Tetris for the last week or so. Last night I decided to do something else, and when I came across the Phoenix LiveView contest, I thought: why not try and make Tetris? #myelixirstatus
I was surprised by how far I got. I have watched videos of people coding games before, have been coding myself for years and years, but somehow games felt out of my league. But here, after a (long) evening, I got a game! I should've streamed it myself.

I mean I'm standing of shoulders of giants. I got so much for free from Erlang/Elixir, LiveView to hook it up, @chris_mccord's Snake example gave me the basic idea of using just <div>'s for blocks, the browser is doing the drawing and key-repeats for me.
But it felt magical, once the game got playable. I was hooked again to my own creation. And so many "features" from NES Tetris like sliding, tucking and spinning "just worked" in my first implementation (probably because I was close to their implementation).
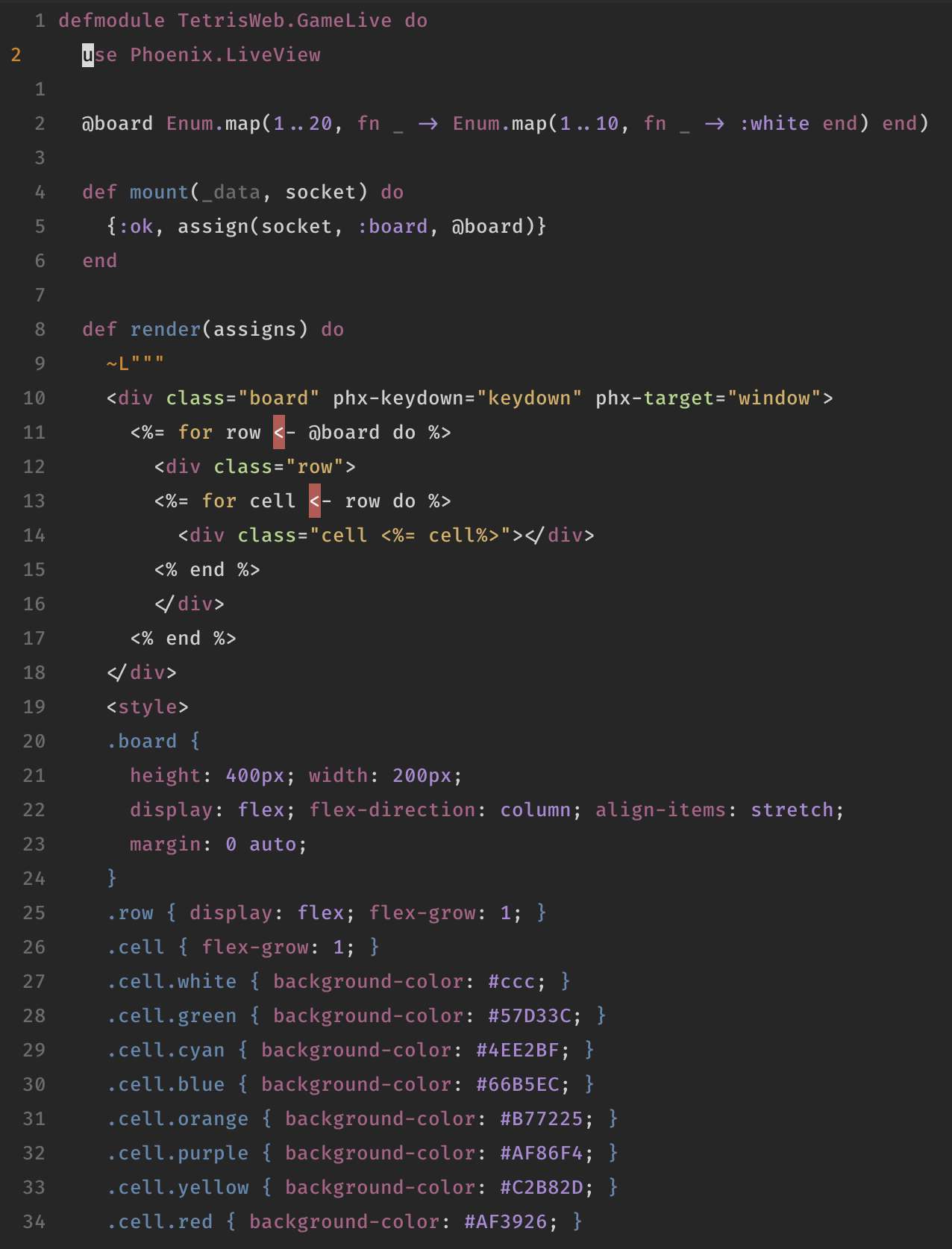
It all started with this HTML based board, using flexbox to to the hard works of blocks for me. I later wrapped the board in a Game-struct, and added bindings for the scores.

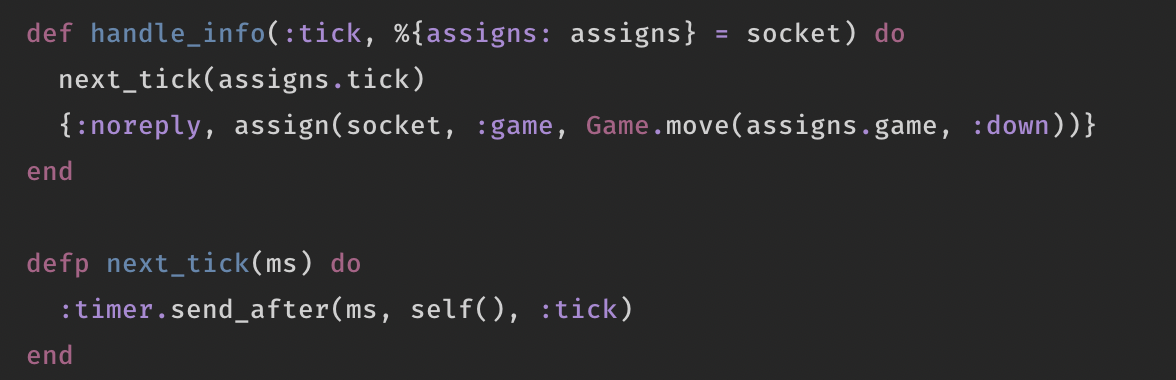
How to get a game loop in Elixir? Just send yourself a message after, say, 500ms. The LiveView component has a handle_info/2, which queues the next tick and moves the current Tetromino down.

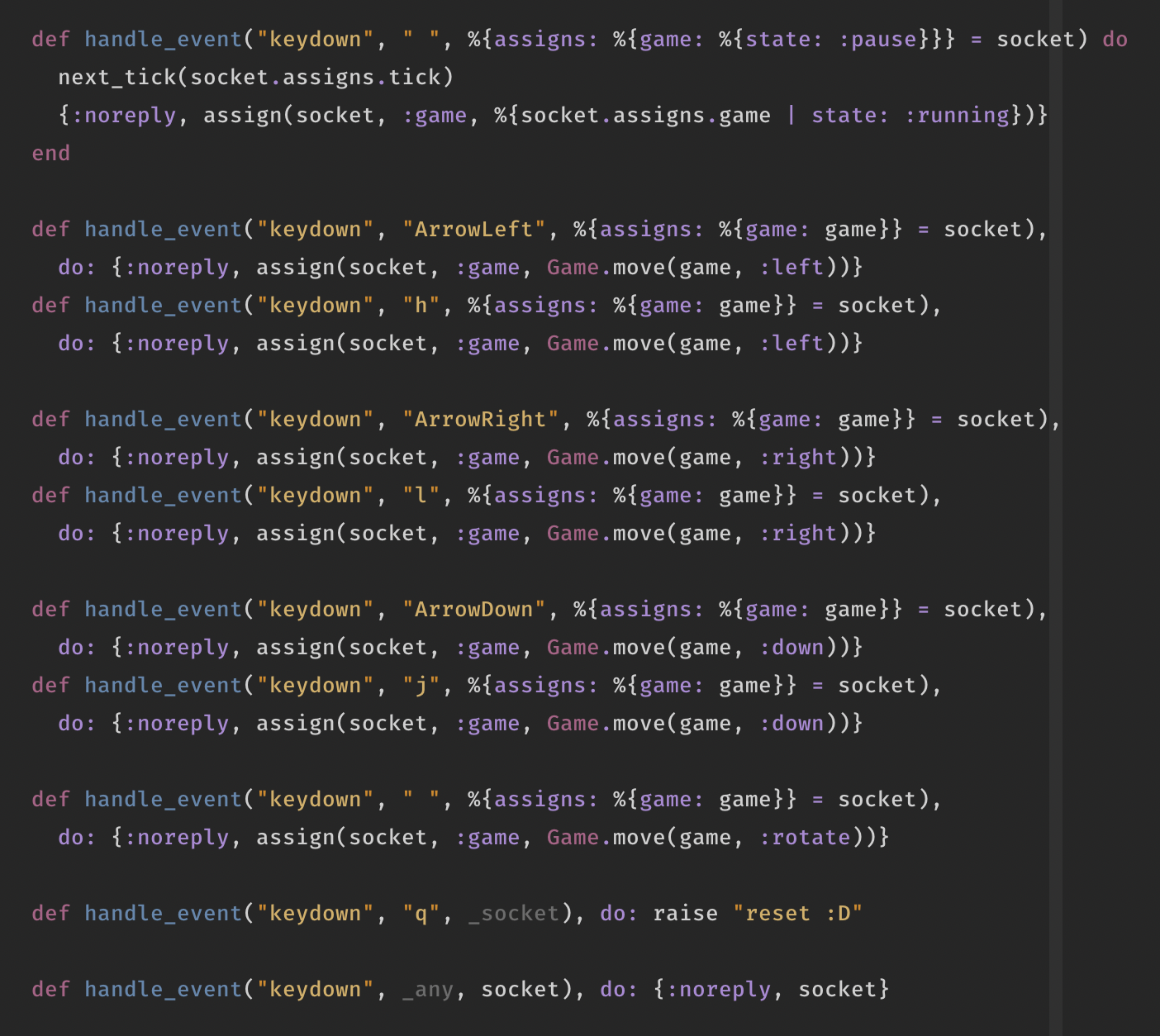
Thanks to the phx-keydown="keydown" in the template, we get messages in handle_event/3 for each key. Just delegating to my Game module. And yes, I use Vim, so I need those H, J and L. (Dropping with K is not implemented.)

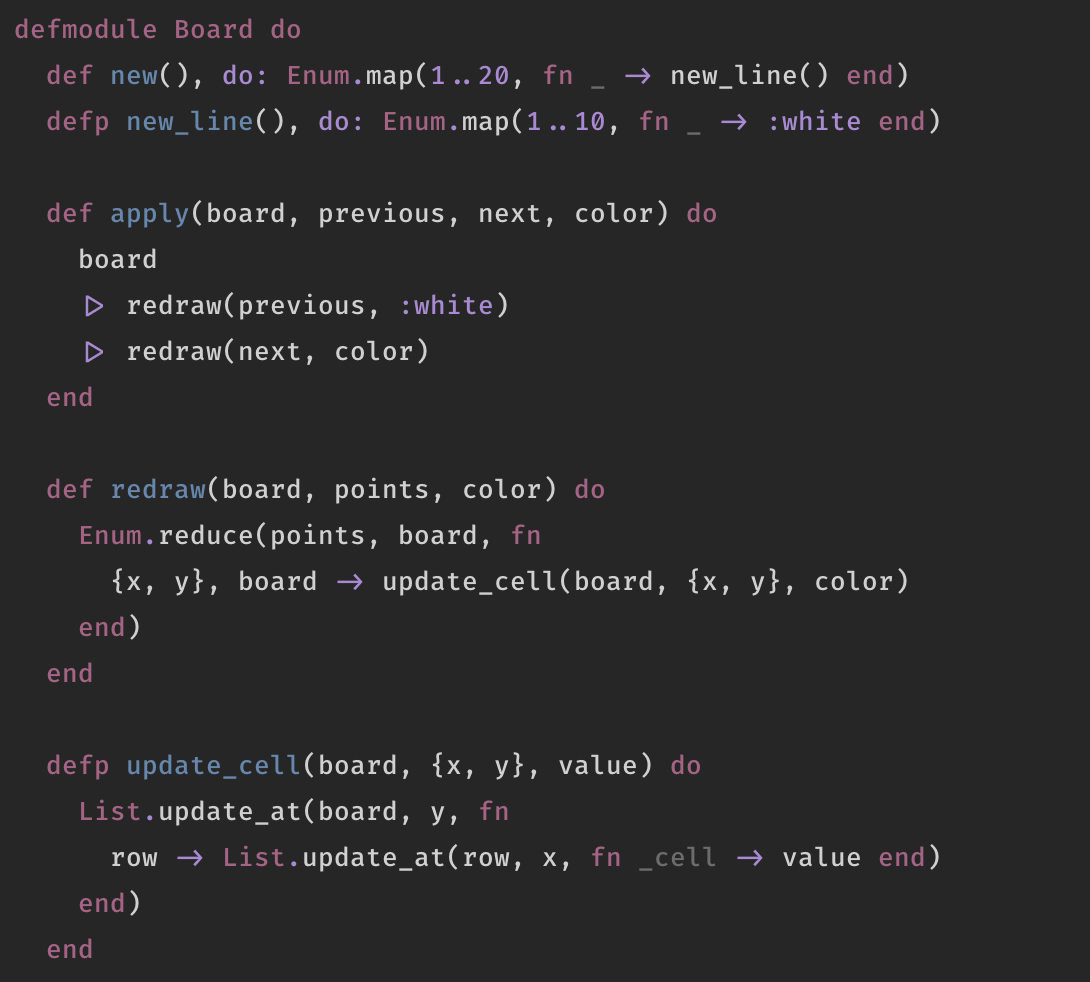
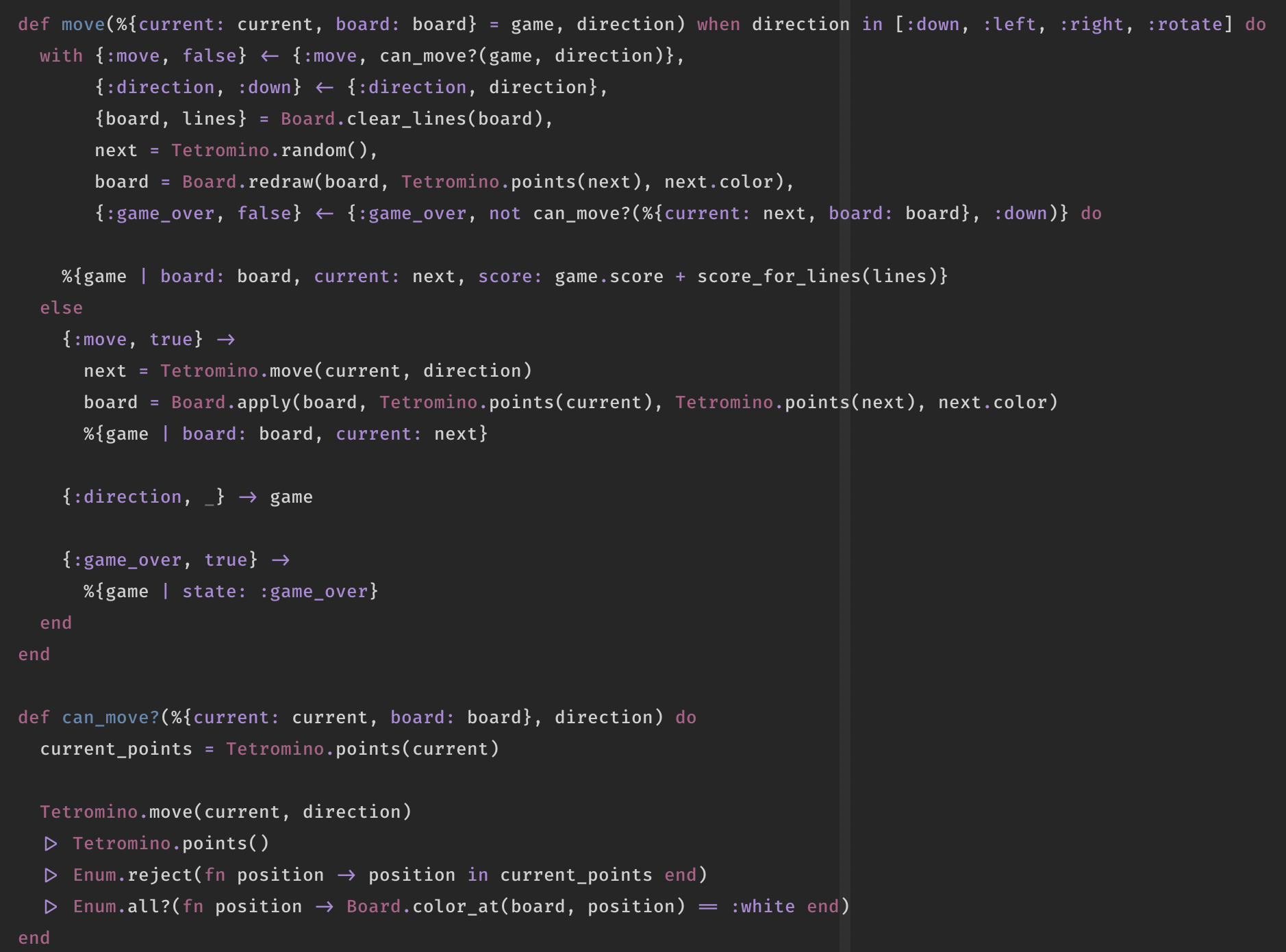
My Game.move/2 got a bit complicated, some refactoring is in place. But I started with a Tetromino struct, with :x and :y keys and a :color. To move it down, you paint the current :x and :y :white, and then paint :y + 1 to the :color. Code below reduces for all four points:

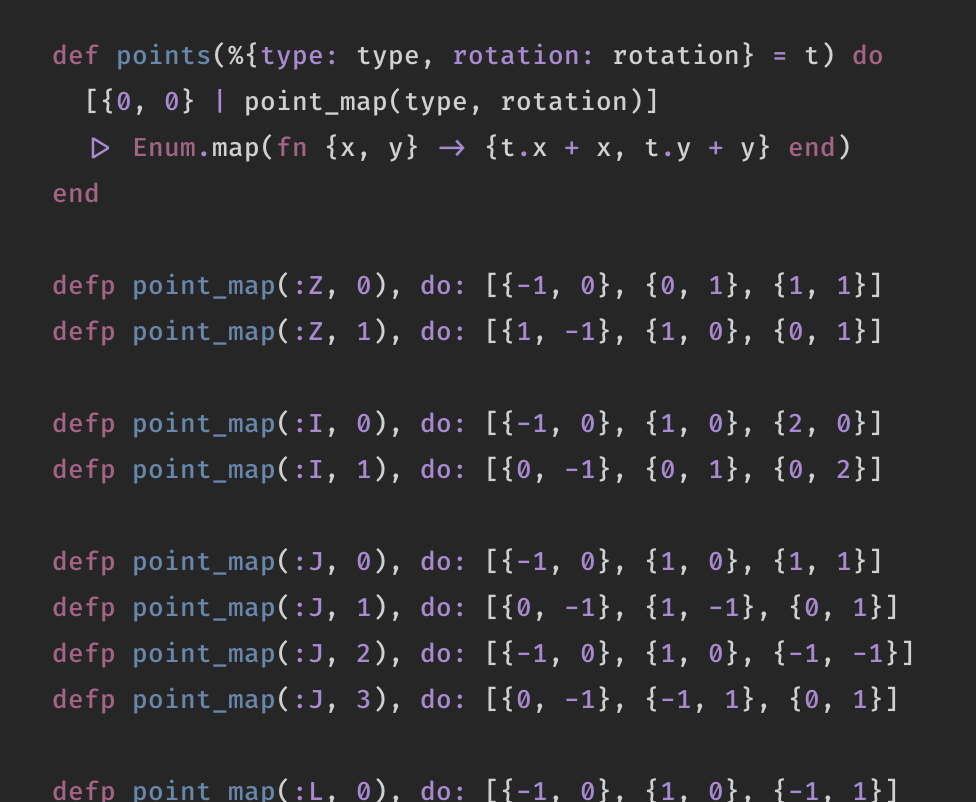
To obtain all the points I got this wonderful Tetromino.points/1 function. It's ugly and was a pain to write out and get right, but it works like a charm.

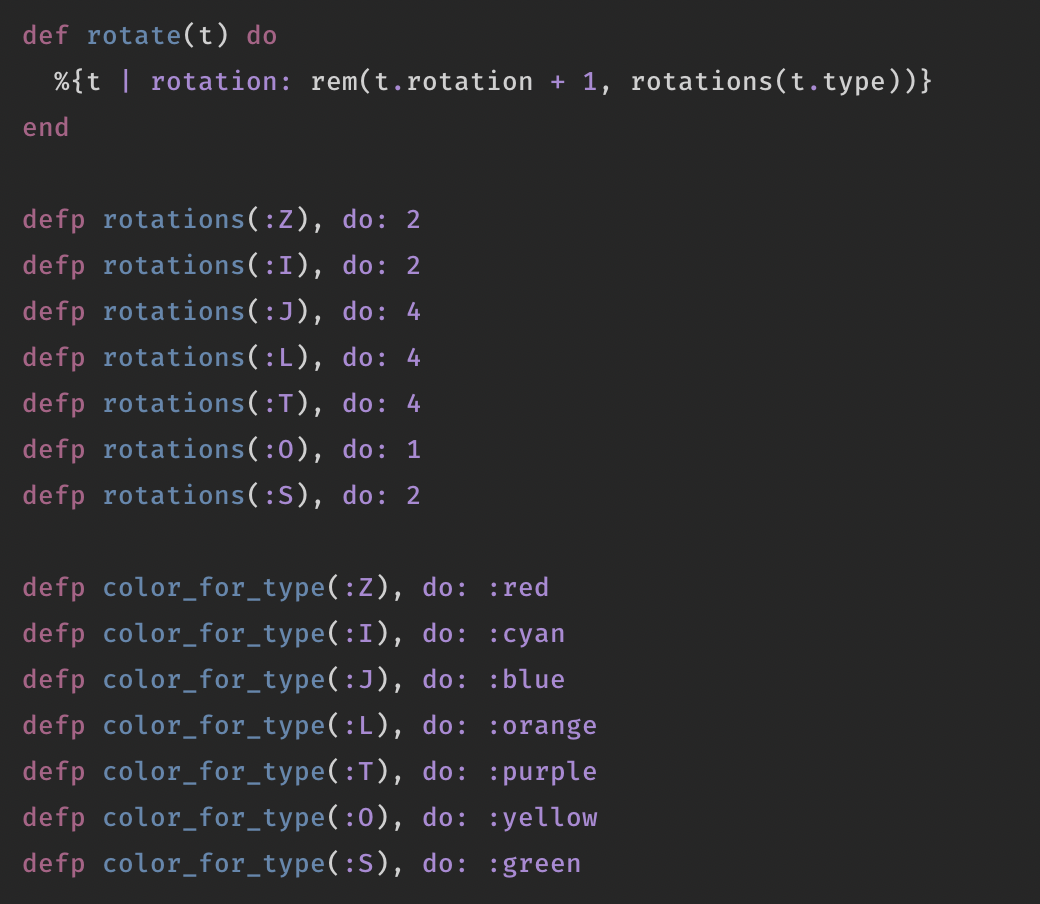
Colors and rotations work similar, with Tetromino.rotate/1. (color_for_type/1 gets called in new/1, and it never changes once it is created.)

Then the messy Game.move/1: can you move down? Move down. Otherwise, call Board.clear_lines/1 to remove full lines and obtain the score, get a new random Tetromino and put it on the board. The game-over handling is a bit buggy still, I had only one evening.

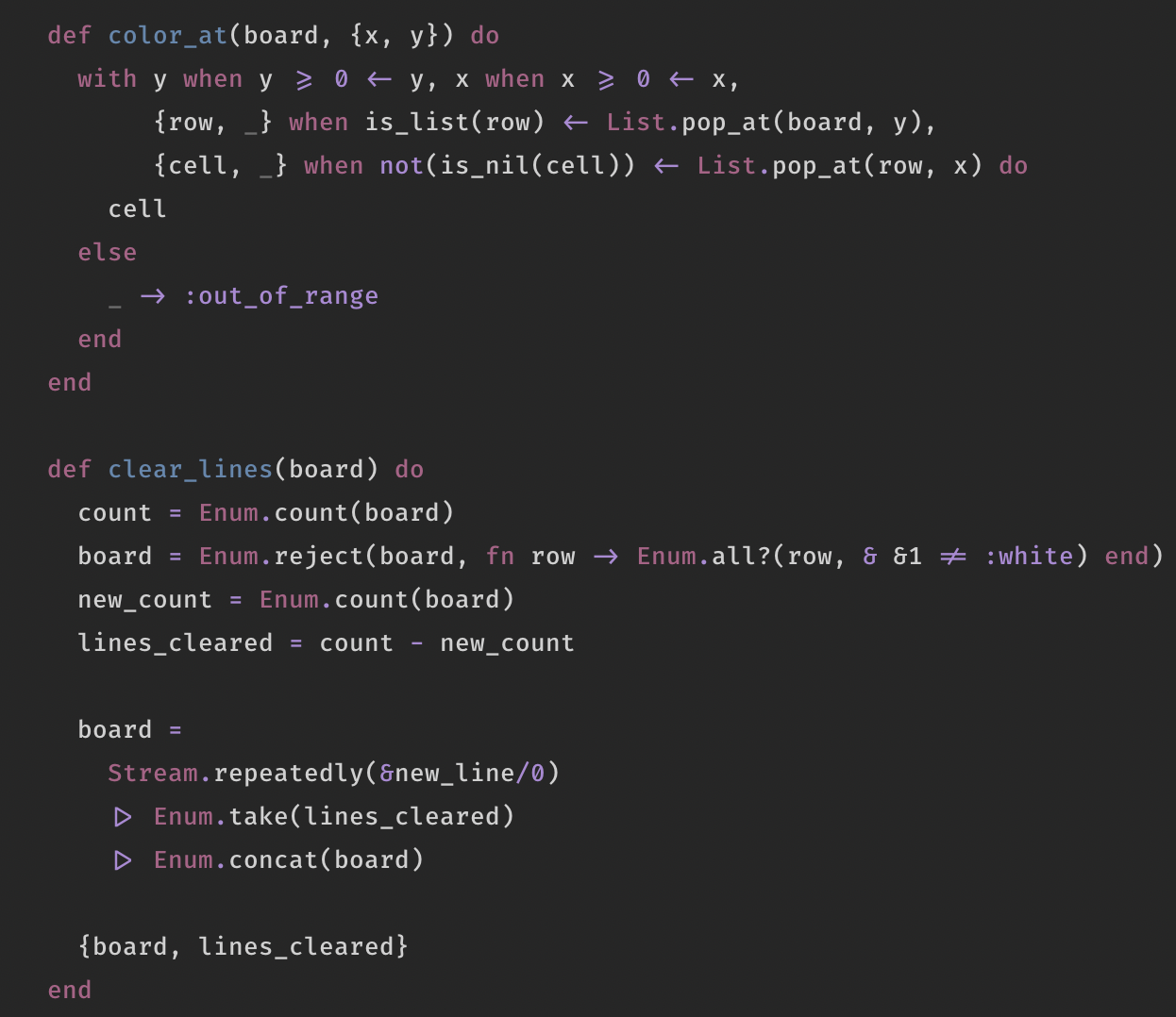
Clearing the board is simple: reject rows of which all cells are not empty and use counts to add new rows to the top. The Board.color_at/2 gives the color for that particular cell. The guards against negative numbers prevent List.pop_at/2 to get items from the back of the list :)

I think that's mostly it! Again, I wish I had streamed it, it was very weird watching myself doing it, but also very rewarding. Keep coding, people, you can do this too!
Hah, I thought you made an app to digitally manage the stickers on your laptop. That widget you got is so close. Plz provide a way to import stickers ;)
I think the answer would be Vouch. It's meant as a way to reduce what you display, but you can also say: ignore everything that has no vouch. No need to them. https://indieweb.org/Vouch
The only downside I see now is that you are binding your components to your GraphQL schema, but since that has reasonable deprecation management I think I'm okay with that.
Thanks! I'm considering introducing it to a project. It uses JS and Vue, but I think it can still be a match. A lot of props get passed around through many components, and this could be a way to just pass the whole object but still make sure all the fields are present.
@christoomey Hi Chris! This talk is not that old, but I was curious: are you still using this pattern of exporting GraphQL fragments from React components? Are you still happy with it and would you still recommend this approach? :)
https://www.youtube.com/watch?v=Qsoj4s_Ml6s
I just released a completely rewritten version of Gimme A Token, which hopefully does a better job of explaining the IndieAuth flow as you go.
I don’t support checking in to vehicles yet, but it would be of type airplane, number PH-BGQ and as a URL: https://skyteamvirtual.org/fleet/aircraft/PH-BGQ
Surf the web at lightning speed
I am at an airport, and I just saw a booth where I could access the web for free if I had the right card, or for a certain amount of euros per time unit. I saw the Microsoft Internet Explorer logo. All the computers where available, except for one. I assumed the girl that was using it worked there. Why else would you use a place like that?
It made me realise how much the web has changed. In another era, there were publishers, who put information on paper. These papers could then be brought by those who were interested in the information. It was a publishers world. The story has been told many times: the internet changed that, information became free, anyone could publish. But the web has evolved once more.
Why would I not want to use a computer in that booth even if it were free? Because I have no idea what to do on the web. Do I go to some news sites? Do I look up the time of my flight again? It would only be to kill time. Most of the public information is boring, the real fun is on Twitter, Facebook or maybe even my e-mail, where the information is tailored to my tastes. And no, I would not feel okay with entering my password into one of those things.
I should probably not call the social media part of the internet ‘the web’. It is partly not accessable without logging in, not all parts have clear URLs, it depends on a few giant websites. But there’s more fun on those silo’s, or at least: there is more of that promised content, published by anyone, everyone, especially your friends. And the best way of viewing it, is by authenticating myself as me. Luckily this is not a problem: I have a device in my pocket that is connected and authenticated 24/7. Compared to that, the web is a dull place, with unpersonal information.
Will the web make place for these giant silo’s? Is the time of publishing on your own site over? I hope not. I’m experimenting with this on this website, which is my personal website. There is a link in the upper-right corner which says ‘log in’. That is not a link for me, that is a link for you. You can log in using various methods (ok, only IndieAuth and Twitter are supported at the time of writing). After you are logged in you will see more posts, like my checkin into the airport. If I know you and shared a post especially with you, you will see those as well.
We still need some work on staying authenticated, preferably to one app that collects private posts for you, as you. But there is more web in this approach than we have in social media. And that is nice. I like more web. The web is exciting. Let’s not let it stay boring with only public, general information. Let’s share the personal here too. And let’s create a way to do that in a more private way, where you control who sees your posts. See you on the IndieWeb!
I might have to POSSE manual for a while, for Twitter already blocked me once when following a few people at once, but: got a new Twitter account to talk and read about codes and web! #indieweb #manualuntilithurts
GraphQL Stitching versus Federation
Recently, I started working on a project that uses GraphQL Stitching, to bring multiple GraphQL Schema's from backend servers into one central Schema to consume for clients. Sadly, I cannot say I'm a fan of it. In researching how it all works, I found out that it was actually deprecated, and by digging a bit deeper, I found out that that happened last Thursday. I happily investigated the proposed alternative of Apollo Federation.
What's wrong with Stitching?
Let's first dive into what I don't like about Schema Stitching. I must admit that I'm no expert on the subject: I am still trying to grasp what's possible. And it seems like a lot is possible. One can grab fields from one service, enhance them with fields from other services, leave fields out, all kinds of things.
For example. If I have a backend service that does books, it could have a Schema like the following:
type Query {
books: [Book]
book(id: ID!): Book
}
type Book {
id: ID!
isbn: String!
title: String
}If you then have a backend service that does reviews of books, it could have a Schema like the following:
type Query {
reviewsForIsbn(isbn: String!): [Review]
}
type Review {
text: String
stars: Integer
}The thing you can do with Stitching, is that you can add a reviews field to the Book type, by using the isbn field on Book and using reviewsForIsbn(isbn:) to grab it. And this is already the part where I should leave out the details of how to do it: I have no idea, but I know it's possible, and even in weirder setups than this one.
The nasty thing about it is that it creates a dependency on both the isbn and reviewsForIsbn fields. This dependency is not visible from either backend service, only in the code of the stitching service. And since GraphQL is all about callbacks and resolver functions, that code in the stitching service can become difficult to read, especially if you do a lot of stitching.
I think the term stitching is excelent: if you keep stitching Schemas together, you will get a giant stitchwork full of yarn and everything will be connected to everything. And that's a bad thing, because it ties you down: you can't move a thing, if you pull one cord out, the whole thing might become undone.
With great power comes great responsibility. I think stitching is very powerful, but it's also very easy to shoot yourself in the foot with. As said: I was happily surprised to find out I wasn't alone and that it has been deprecated by Apollo. (Who, by the way, are the only GraphQL library that supported it.)
The new fancyness: Apollo Federation
How to bind multiple GraphQL Schemas together if you can't stitch them? Apollo's new answer is Apollo Federation, which is a pattern of defining Schemas, and a service called Apollo Gateway. Short summary: the Gateway reads the federated Schemas, and based on the information they provide, it stitches it all together, without you having to write any code in the stitching layer.
This information is given in the form of type anotations and some callbacks, that are described in a specification. For Javascript, you can just use the @apollo/federation package. For libraries (such as Absinthe for Elixir) you have some work to do.
But let's review the previous two services again, but now using Federation. Federation makes use of a few directives, which are designed to give more information to the query executor. They begin with an @ sign and can have parameters.
Consider the Books service again:
expand type Query {
books: [Book]
book(id: ID!): Book
}
type Book {
id: ID!
isbn: String!
title: String
}Not much changed here, other than the expand keyword in front of the Query type. The Books service, in this simple example, does not need any external data. The Reviews service, however, does:
expand type Query {
reviewsForIsbn(isbn: String!): [Review]
}
type Review {
text: String
stars: Integer
}
expand type Book @key(fields: "isbn") {
reviews: [Review] @external
}There is some stitching here. The Reviews service knows about Books, but that is fine: a review would not makes sense without an object to review, in this case, books. Notice how, in the Schema, it is defined that, in order for the Reviews service to resolve the Book type, it needs an isbn. Seen from the existing Book type, the Review is then an @external type, which is provided by the Review service. Note that we could drop the reviewsForIsbn entirely now, but still maintain reviews on Book.
Some questions I think I have answers for but am not sure about:
- Why add a
Booktype to the Reviews service? Because someone has to know, and I prefer it to be the service that has the other entity next to it's domain. - How does the Gateway know to call
reviewsForIsbn? Well it doesn't: given the type and the requested@key(fields:), and some underwater endpoint, the Reviews service is now responsible to find reviews that match that type (Book) and key, and it can have a resolver for that. - Why can't the Books service just provide the full
Booktype? Because then knowledge about the link between Books and Reviews is in both services.
I don't pretend to understand all the implications of both approaches, but intu¬tively, this second approach seems better to me. There is no code that we have to write in the Gateway anymore, and the Schema is split up between the services, that only know their own part about the shared entities.
Downsides: gotta bring it to Absinthe
Unfortunately, like with Stitching, Apollo for Javascript is the only library that supports this thing at the moment. As mentioned, there is a spec describing what to do to support this elsewhere (still using the Apollo Gateway), but it is very early days.
I tried some stuff with Absinthe, and was happy to see macros for directives. After some exploration, however, I came to the conclusion that the directives you can define with these, are only useable in the Schema you put out, and thus in your queries. Since the Schema itself is defined with macros in a DSL, I cannot use the directives there. I will have to set up my own macros for it, and that is it's own rabbit hole.
Moreover: in the current release of Absinthe, there is not yet a way to get your parsed Schema out. This Schema, however, has to be send to the Gateway, for it to work. I tried working around it by defining the Schema twice (by hand and with the DSL), but there are still a lot of rabbit holes in the union _Entity (which consists of all types that use the @key directive) and scalar _Any (which maps to all @external types).
With Stitching, all the work is done in the external service, so your backend services do not have to know about it. With Federation, all your backend services have to be aware that they are part of something bigger in order to participate in that bigger picture.
Still, I really like the idea, and I think it will hold better than stitching all the things manually.
Private posts: the move of the checkins
Can I tell you a secret about writing software? We all just wing it. We all try to write the code as beautiful, readable and maintainable as we can, but in the end of the day, the business wants our projects to be done yesterday, not in three weeks. So despite best intentions, corners are cut and things that should not know about other things are calling each other. Some call this spaghetti.
I will also not lie to you: the codebase of this here weblog, at least in it’s current form, is not free of spaghetti or mess. Corners were cut in a time where I did not know there even were corners to begin with. I improved the code many times, all in different directions, because you’re always learning better ways to do it (and I still do). Some call this a legacy codebase.
Because of the shape the code is in, I did not want to add large features anymore. I wanted to rewrite it, of all of it. But as Martin Fowler said somewhere: the only thing you will get from a Big Bang Rewrite, is a big bang. It’s better to incrementally improve your application, so I tried. I tried to come up with clever strategies to do so, to keep parts of my site running on old code while the rest was fresh and new. In all those strategies, my blog entries would be last, because they are with 9000+ and need to be moved all at once.
In order to support private posts, however, it is precisely the code that serves my blog entries that needs work. This means that, while I have private posts very high on my wishlist, I postponed it to after The Rewrite. And I kept attempting to get there, but since it’s a big project for sparetime hours, private posts where impossible for a long time.
The year of the private posts?
Recently, the call for private posts became louder again. Aaron Parecki is trying to get a group of people together to exchange private posts between Readers. I would like to be one of them. In some regard I’m already ‘ahead’ of the game, because I do support private posts on my site already since 2017. The thing is: you need to know the URL of the post to actually read it.
I’ve attended both IndieWebCamp Düsseldorf and Utrecht last month. At the first one, we had a very good session about the UI side of private posts. The blogpost I wrote about it unfortunately stayed in draft. The summary: I used to denote private posts by adding the word ‘privé’ in bold below the post, next to the timestamp. Since the hackday I now show a sort-of header with a lock icon, and a text telling you that only you can see the post, or you and others, if that’s the case.
A big takeaway from Düsseldorf was that I don’t need to do it all at once. To me, the first step to private posts is letting people login to your site. This can be done with IndieAuth, or by using IndieAuth.com (which will move to IndieLogin.com at some point). The second step is to mark a post as private in your storage, and only serve it to people who are logged in. The third step is to add a list of people who can see the post, and only show it to those people. This is the place where I was at.
The fourth step should then be: show those private-for-all posts in your feed, for anyone logged in. The fifth step is to also show those private-for-you posts in their feed, which is tricker but not impossible. The sixth step would then finally be letting the user’s Reader log into your site on their behalf. I feel like I have seen that sixth step as the next step for way to long. By making it the sixth step, it is now only about authentication / authorization, not about what to show to who (because you got that already).
A bonus step could then be to add groups, so you can more easily share posts with certain groups of people. I have wrote about the queries involved before. This is a bonus step, because it’s making your life easier as maintainer of the site, but it is invisible to the outside world. (I would prefer not to share to people which groups they are in, nor the names of the groups the post was shared with. Those groups are purely for my own convenience.)
Of course, you can take different steps, in a different order. But to me, this is the path to where I want private posts to be.
Channeling my inner Business Stakeholder
After breaking it down into these nice steps, I’m still left with a legacy codebase. My biggest takeaway from Utrecht, was that I should be more pragmatic about it. The code quality of my site is only visible to me, what matters is the functionality. And I want this private post functionality.
I still did some refactoring that could be useful to future versions of this site, but I won’t bore you with that. I decided that it was not worth the wait, and that private post feeds should be part of this version of my blog.
Last Tuesday, there was yet another chat about private posts and how to do it. There was a question about the progress, whether or not something was decided at the recent EU-IWCs. But there is no decision, there is no permission, there is no plan to be carried out. There is just us, wanting to use this feature that does not exist yet. The only way to actually get there, is to build it ourselves and see what works and what doesn’t.
So I hacked it together, in my existing code. I believe I broke things, but I have fixed some. If you see more, please tell me. But I got the functionality, and that is what counts.
Marking all my checkins private
There is this app called Swarm. Some members of the IndieWeb Community use it, because it’s fun. I would call it the Guilty Pleasure of the IndieWeb, the last Silo. I use it too, especially when I’m in a city for IndieWebCamp. It’s almost impossible not to use it then: the people I’m with are checking me in anyway.
I like having a log of every bar, restaurant, shop I have been, and I see value in sharing it. But it also creeps my out to have all that information about me on a public place like this. Even on Swarm, checkins are only shared with friends (and advertisers), not the public. It seems to me that my checkins, then, are the perfect place to start with private posts.
So that is what I made: I marked all my checkins as private-for-all. This means they are still public at the moment, but you need to log in, which currently rules out bots and practically every visior. But chances are you know how to use IndieAuth, or have a Twitter account. You can then login to my site by clicking the link in the upper right corner. After you logged in, you will see all my checkins appear in the main feed, each of them with a message that it’s only visible to logged in users.
In addition, there is a new page: /private. The link will appear in the menu when you are logged in. This page shows you all the private posts that are specificly shared with you. Some of you might actually see a post there.
Steps
One part of me says “but is private-for-all private enough for my checkins?” Another part of me says “it’s nice that you support the feature, but no-one is going to log into your site.” Yet another part of me says “what is it worth, writing more code in this codebase you want to get rid of anyway?” But it’s fine. I made a step, that’s what’s important. From here, I can look into AutoAuth, and maybe, maybe, we can get some private feed fetching to work before IndieWebSummit.
But in the worst case: I own my checkins, and I control who sees them. And that’s a very nice place to be in.
So of course your editor does this too, but I just ran ag -l Hidden: | xargs vim and :argdo %s/^Hidden: true/Visibility: hidden/ and :argdo write (and the same for ag -l Private: | xargs vim and :argdo %s/^Private: true/Visibility: private/) on my content/ folder and it feels great.
Vim and Git
So I woke up this morning and thought: I should really dig more into using Git within Vim with tpope's vim-fugitive. So I did.
I was already using the :Gblame command it provides a lot. This command opens a vertical split, with on the right the current file and on the left for each line of that file the hash, author and date of the last time that line changed. This is great for quickly identifying the author and age of a piece of code, which helps me a great deal in understanding the purpose behind the code. It's sad that Git gives this feature a name with such a negative connotation. PHPStorm calls this 'Git annotate', which feels nicer. One can also do a git blame from the command line or on Github, but having this command right in your editor is very useful.
I noticed, however, that I can browse the commits even further, by pressing enter when the cursor was on such a line in the righthand buffer. I would instantly be lost in weird screens about commits. I also figured there would be ways to commit from Vim (what a Git plugin would it be else), but I hadn't figured out how it worked.
I think the best tour of the plugin, apart from it's help files, is this nice overview of five video's on Vimcasts.org, about the basic commands, the difference between committed files, the working copy and the index, resolving merge conflicts and other diffs, using Vim to browse Git and specificly browsing commit history. Recommended when diving into this, I learned a lot about the inner workings of Git too :)
Switched my design from using a grey background with white backgrounds for the posts, to a white background for both, and a light fading box-shadow around the posts. I am very pleased with the results!
What did you do this weekend?
- I edited my vimrc-file

 Twitter
Twitter Instagram
Instagram LinkedIn
LinkedIn Github
Github Strava
Strava Facebook
Facebook