Er is een significant verschil in fietssnelheid tussen filmsoundtracks en Flogging Molly.
Kort
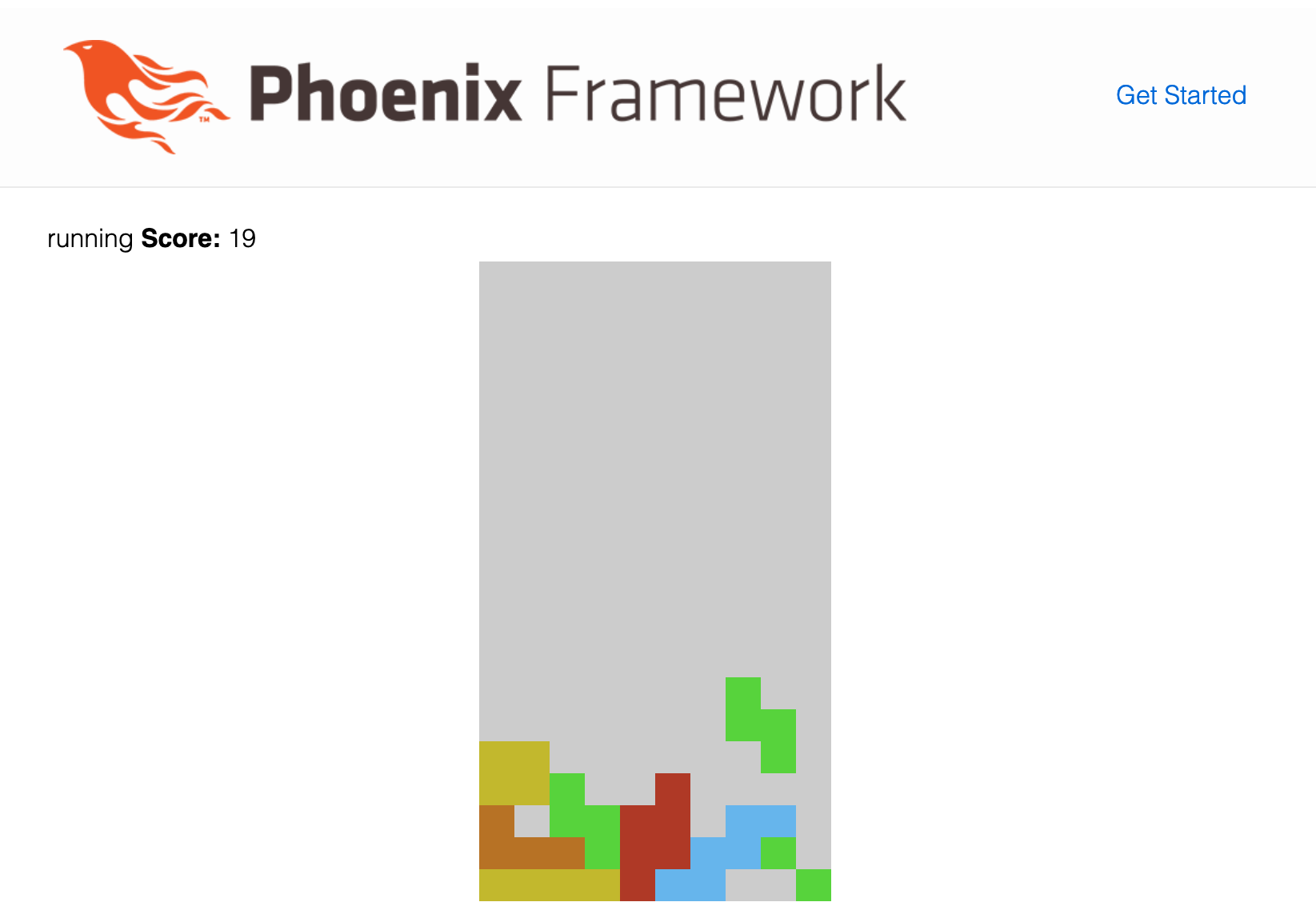
So, I've been addicted to Tetris for the last week or so. Last night I decided to do something else, and when I came across the Phoenix LiveView contest, I thought: why not try and make Tetris? #myelixirstatus
I was surprised by how far I got. I have watched videos of people coding games before, have been coding myself for years and years, but somehow games felt out of my league. But here, after a (long) evening, I got a game! I should've streamed it myself.

I mean I'm standing of shoulders of giants. I got so much for free from Erlang/Elixir, LiveView to hook it up, @chris_mccord's Snake example gave me the basic idea of using just <div>'s for blocks, the browser is doing the drawing and key-repeats for me.
But it felt magical, once the game got playable. I was hooked again to my own creation. And so many "features" from NES Tetris like sliding, tucking and spinning "just worked" in my first implementation (probably because I was close to their implementation).
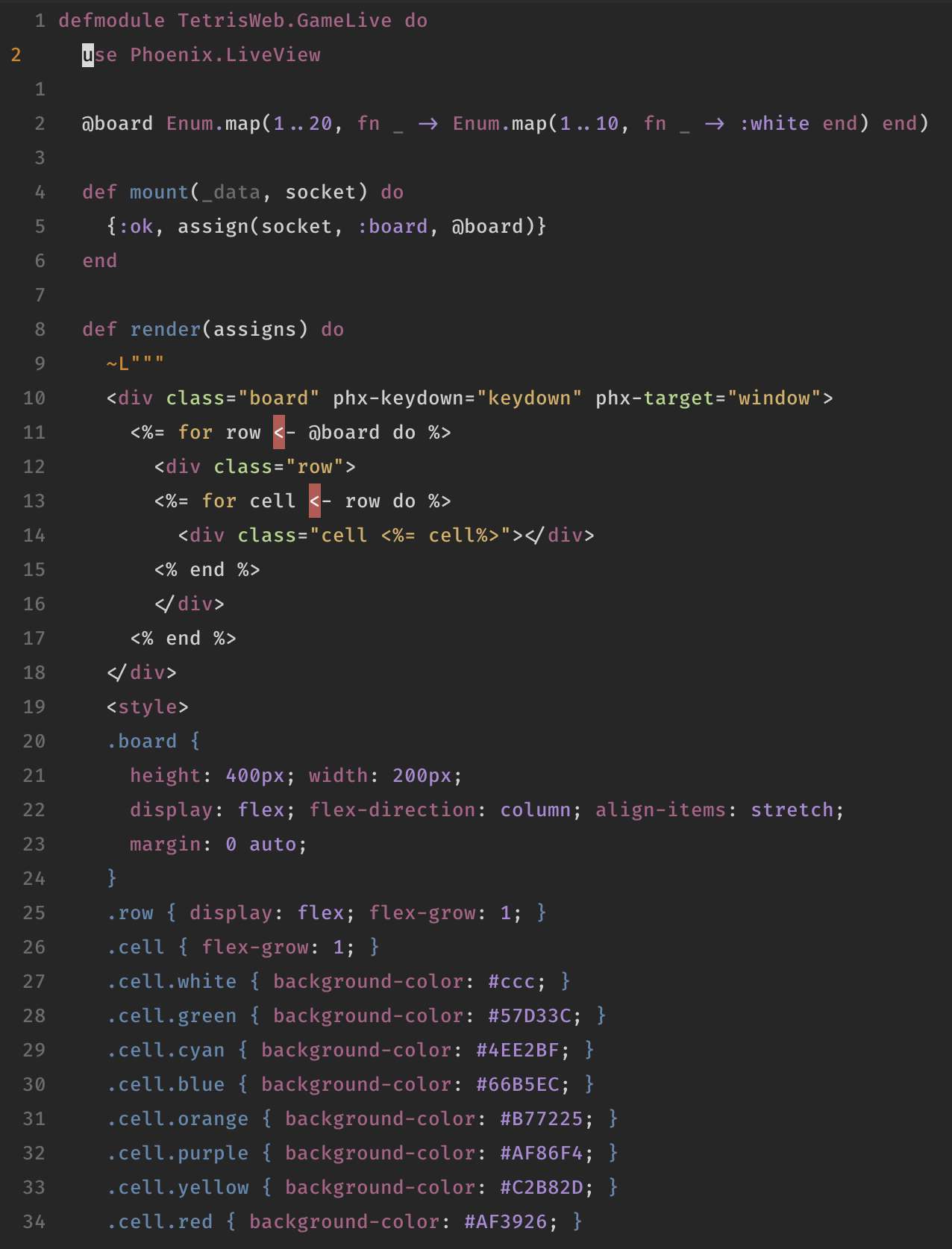
It all started with this HTML based board, using flexbox to to the hard works of blocks for me. I later wrapped the board in a Game-struct, and added bindings for the scores.

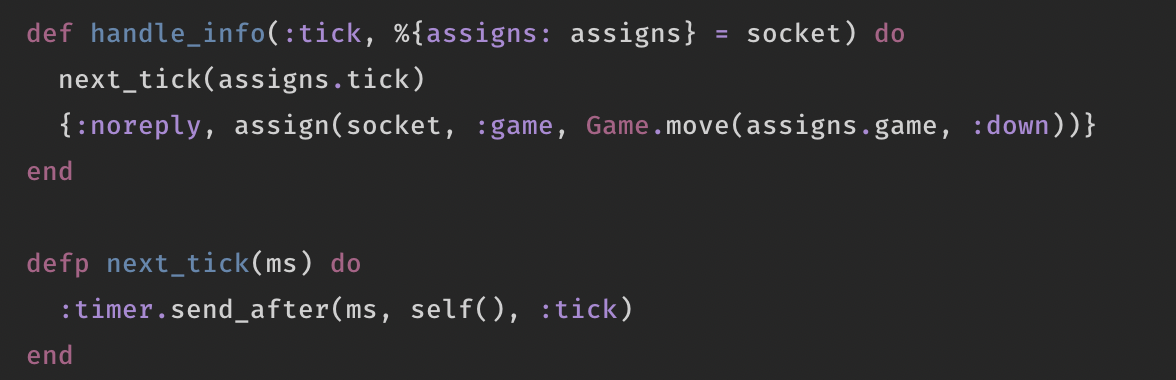
How to get a game loop in Elixir? Just send yourself a message after, say, 500ms. The LiveView component has a handle_info/2, which queues the next tick and moves the current Tetromino down.

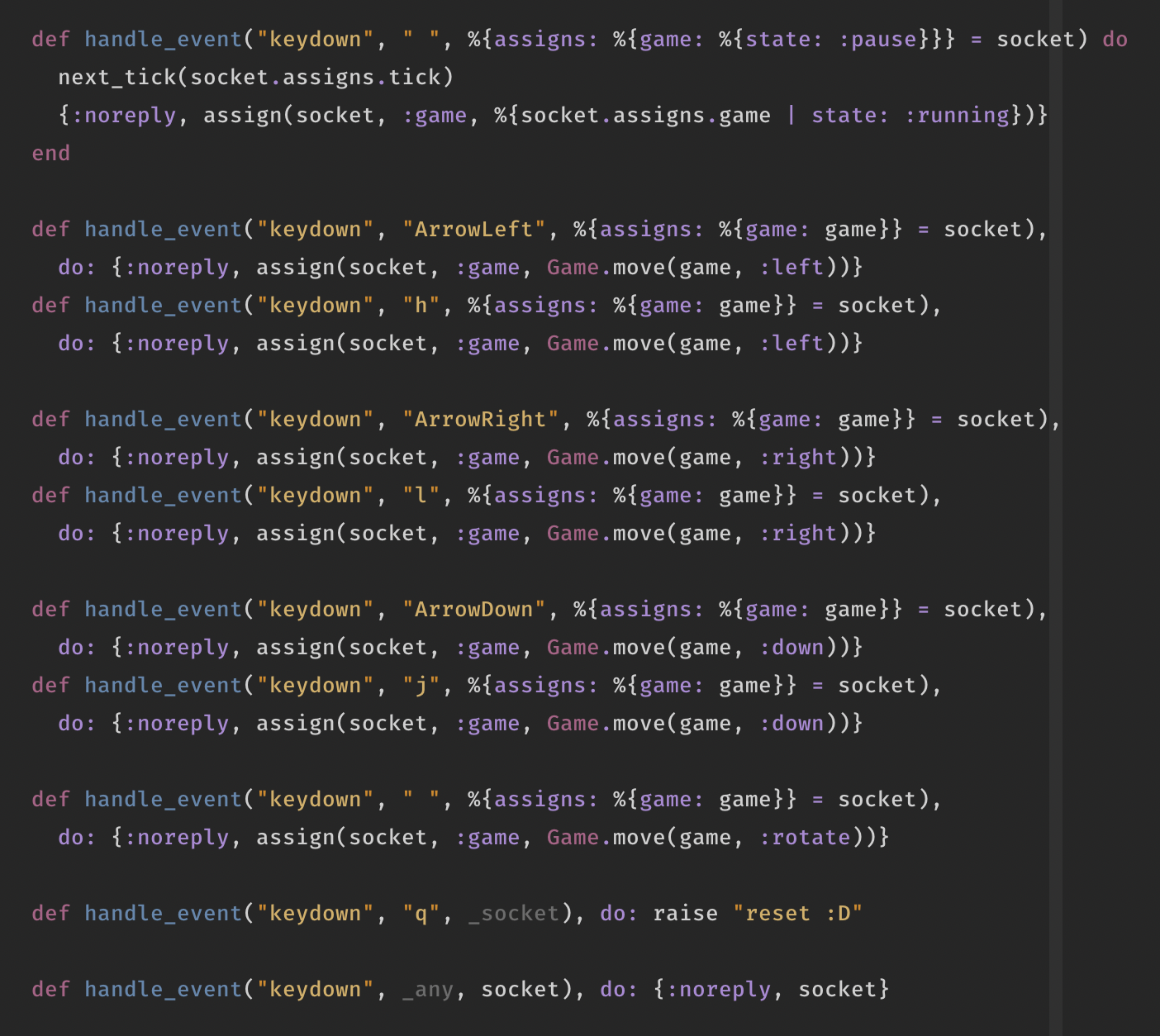
Thanks to the phx-keydown="keydown" in the template, we get messages in handle_event/3 for each key. Just delegating to my Game module. And yes, I use Vim, so I need those H, J and L. (Dropping with K is not implemented.)

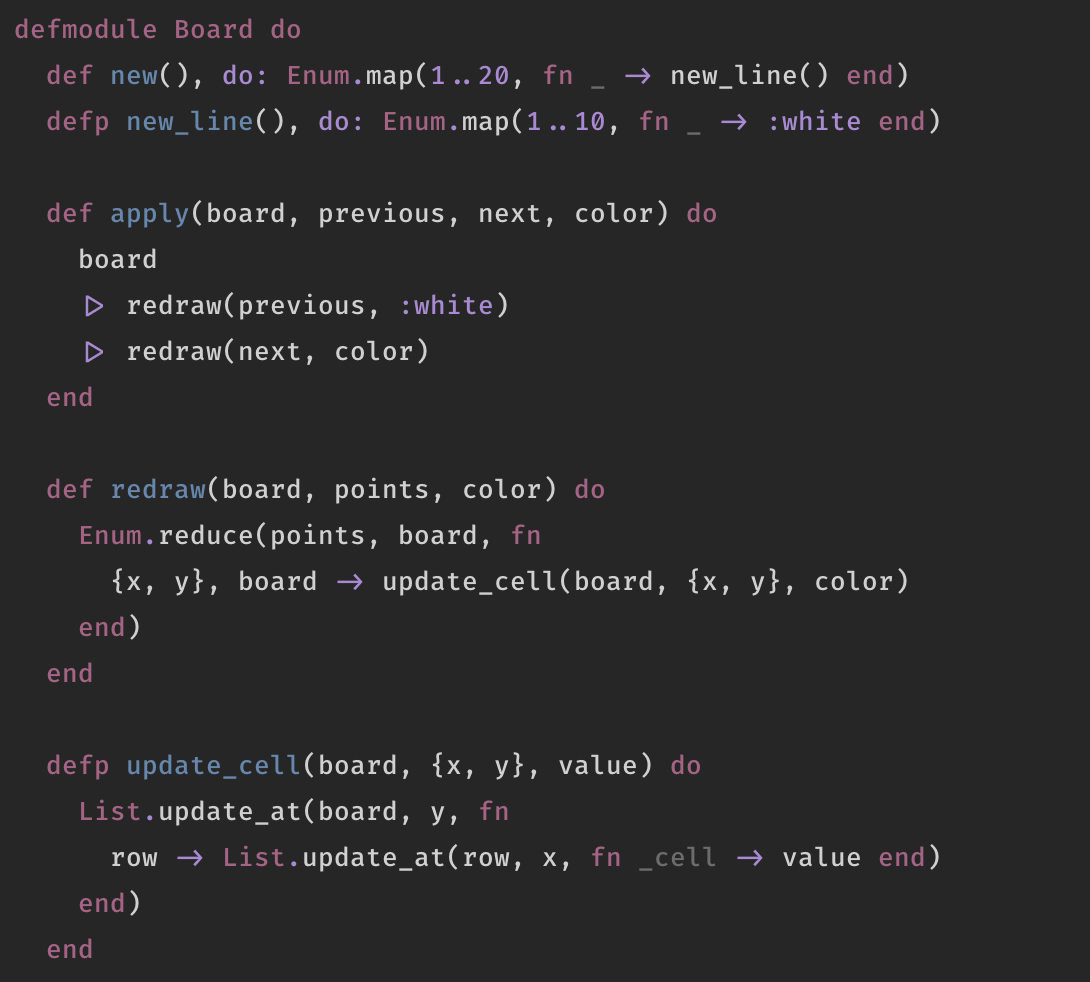
My Game.move/2 got a bit complicated, some refactoring is in place. But I started with a Tetromino struct, with :x and :y keys and a :color. To move it down, you paint the current :x and :y :white, and then paint :y + 1 to the :color. Code below reduces for all four points:

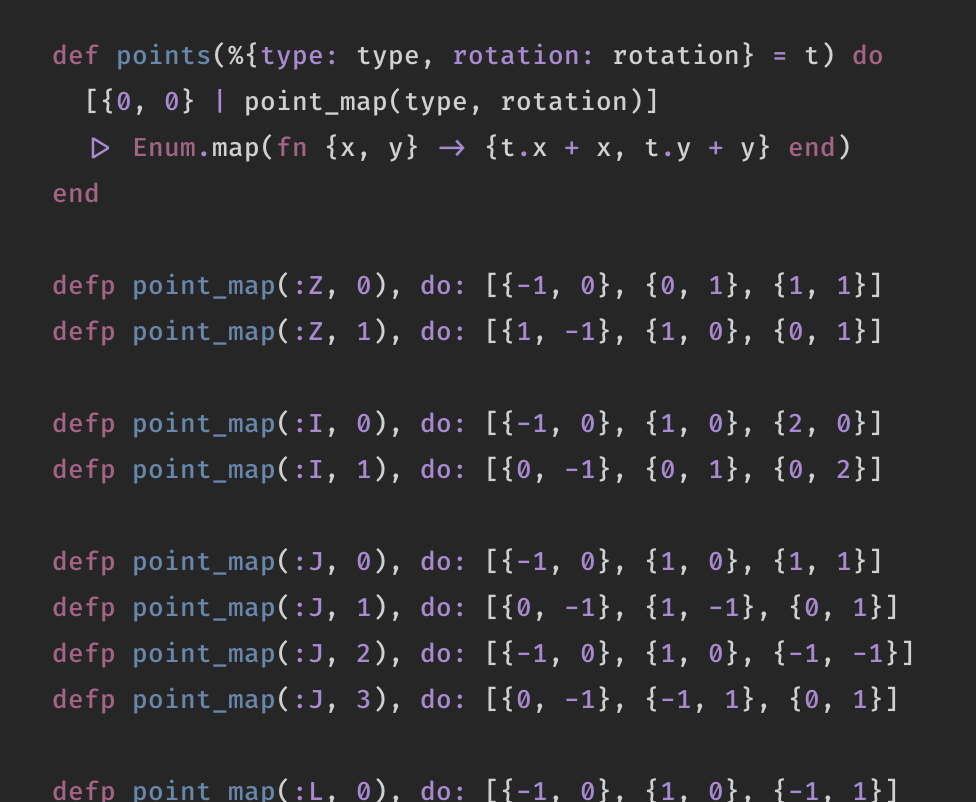
To obtain all the points I got this wonderful Tetromino.points/1 function. It's ugly and was a pain to write out and get right, but it works like a charm.

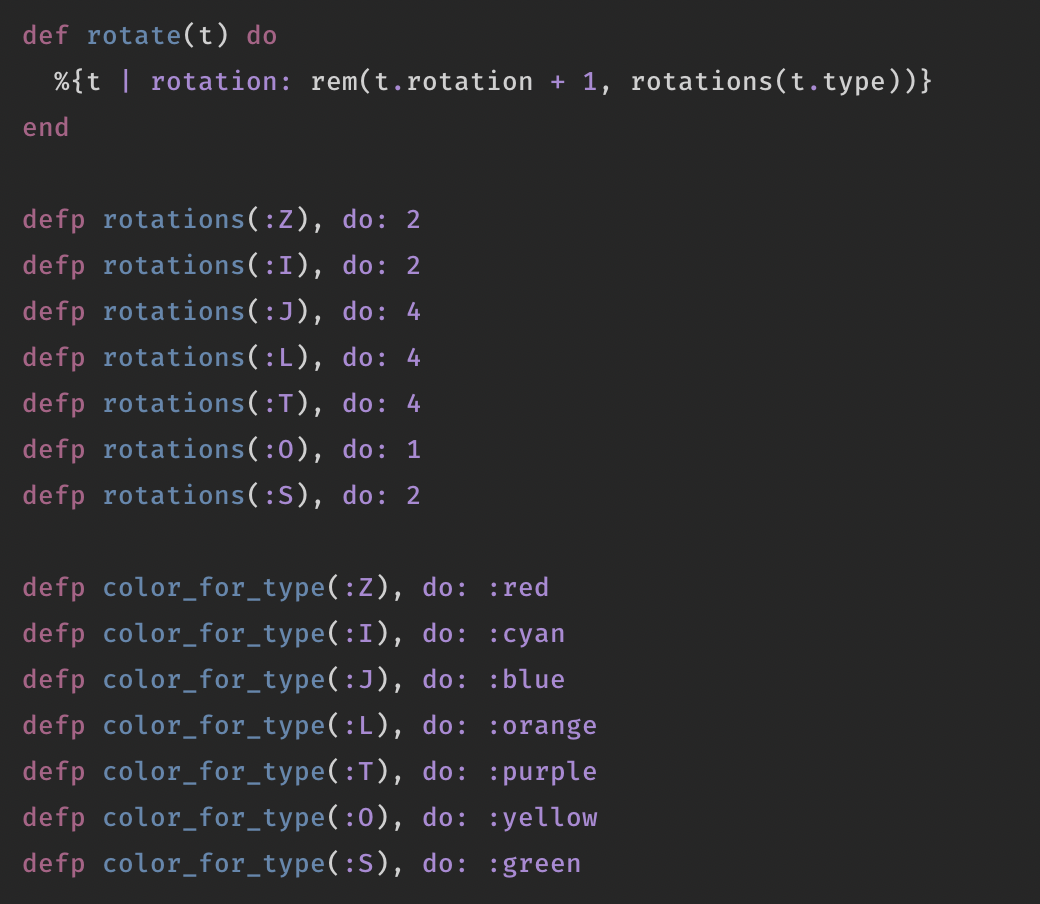
Colors and rotations work similar, with Tetromino.rotate/1. (color_for_type/1 gets called in new/1, and it never changes once it is created.)

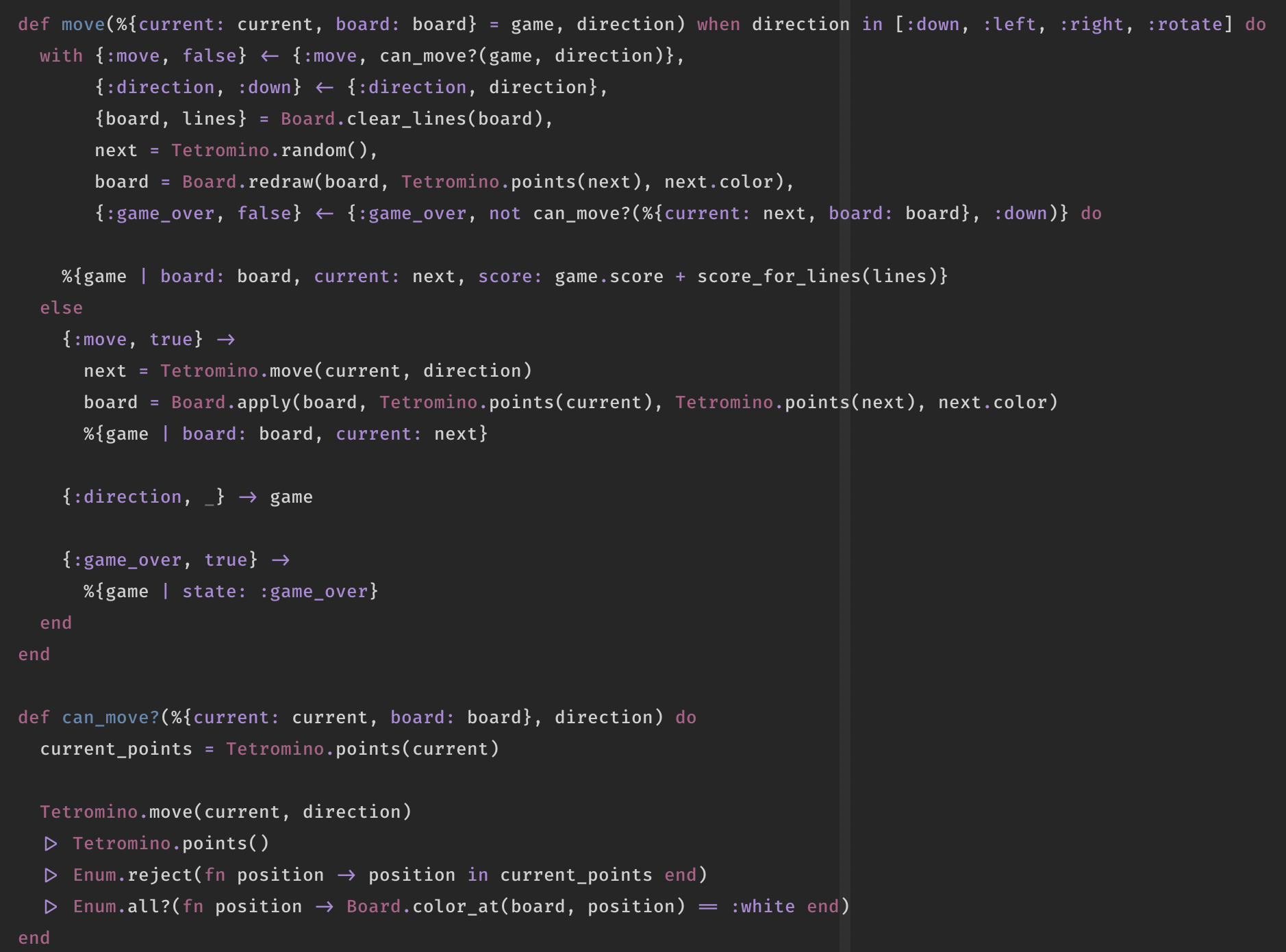
Then the messy Game.move/1: can you move down? Move down. Otherwise, call Board.clear_lines/1 to remove full lines and obtain the score, get a new random Tetromino and put it on the board. The game-over handling is a bit buggy still, I had only one evening.

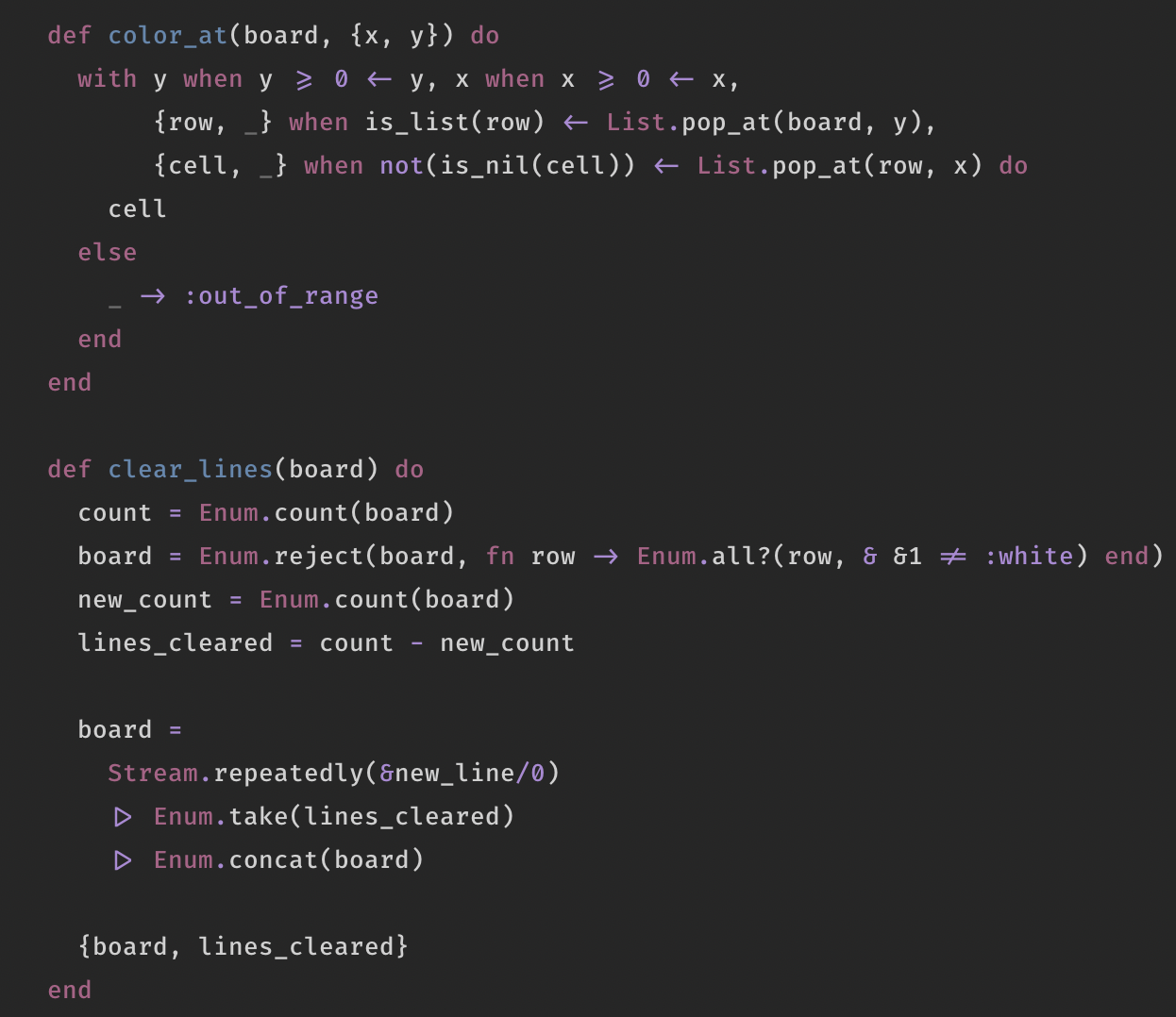
Clearing the board is simple: reject rows of which all cells are not empty and use counts to add new rows to the top. The Board.color_at/2 gives the color for that particular cell. The guards against negative numbers prevent List.pop_at/2 to get items from the back of the list :)

I think that's mostly it! Again, I wish I had streamed it, it was very weird watching myself doing it, but also very rewarding. Keep coding, people, you can do this too!
Dweilorkest op je pauzerondje, daar doe je het voor. #vierdaagse
Ok, ik heb dus net een soort zijbalk gemaakt die bovenaan de pagina blijft staan als je scrollt en ik ben daar onevenredig blij mee. Er is eigenlijk niets leuker dan een beetje CSS uitproberen op je eigen site.
I just released a completely rewritten version of Gimme A Token, which hopefully does a better job of explaining the IndieAuth flow as you go.
I don’t support checking in to vehicles yet, but it would be of type airplane, number PH-BGQ and as a URL: https://skyteamvirtual.org/fleet/aircraft/PH-BGQ
I might have to POSSE manual for a while, for Twitter already blocked me once when following a few people at once, but: got a new Twitter account to talk and read about codes and web! #indieweb #manualuntilithurts
Het jammere aan Vim is: het heeft een enorme leercurve, en de eerste keer dat je daadwerkelijk een paar seconden hebt bespaard omdat je je het perfecte commando herinnerde, ben er je minutenlang over aan het opscheppen tegenover andere Vim-gebruikers. #vim
Het leuke aan stemmen is dat je nog eens ergens komt, paar honderd meter van je huis, waar je nog nooit geweest bent.
So of course your editor does this too, but I just ran ag -l Hidden: | xargs vim and :argdo %s/^Hidden: true/Visibility: hidden/ and :argdo write (and the same for ag -l Private: | xargs vim and :argdo %s/^Private: true/Visibility: private/) on my content/ folder and it feels great.
Gewoon even kijken of mijn Micropub het nog doet. Indien ja: ik ben succesvol verhuisd van server! 🎉
Oh open source. tmux/tmux#1689
Reclame voor een adblocker, ja ja.
De dag die je wist dat zou komen.
Switched my design from using a grey background with white backgrounds for the posts, to a white background for both, and a light fading box-shadow around the posts. I am very pleased with the results!
Oh Javascript.

What did you do this weekend?
- I edited my vimrc-file
Het voelt eigenlijk best lekker om weer in UTC+2 te zitten, en dat terwijl ik theoretisch voorstander ben van afschaffen van de zomertijd i.p.v. de wintertijd. Dat is fijn, want zo heb ik bij afschaffing altijd mijn zin.
Gister suggereerde YouTube een filmpje over het snijden van een ui en ik was benieuwd dus ik klikte en nu staat er allemaal filmpjes over uisnijden voor me klaar. Help.
Dat je na duizenden kilometers reizen toch weer precies die ene millimeter vindt waar je sleutel perfect in past, waarna je ‘thuis’ bent.

 Twitter
Twitter Instagram
Instagram LinkedIn
LinkedIn Github
Github Strava
Strava Facebook
Facebook