When writing large numbers and decimals, Dutch and English use the complete opposite characters to notate them. So a million times pi is written as "3.141.592,6535" in Dutch and "3,141,592.6535" in English. I find both very confusing at times, especially the comma in both cases. Wondering if I should adopt Ruby's underscore for this: "3_141_592.6535".
Alles
Lol, you are right, it was late. I wrote this tweet in reply to some tweet I saw, but I did not want to bother them by actually mentioning it, and now I lost the tweet. Pretty sure I've seen it at least once before, in the context of Kubernetes, talking about the 'physical VM'.
So many times I see developers using the word 'physical' when they are still referring to some virtual thing, just one layer less abstract.
What is especially ‘Laravel community’ about this picture? I see a small homogenous group at a fancy table. I would like to see the community as a bigger, more inclusive group. Still, great that you had a nice evening with these people :)
Some other weird things about falsy Javascript:
false == false
0 == false
[] == false
"" == false
"0" == false
"\t" == false
[] == false
["0"] == false
[[["0"]]] == false
[[[1 - 1]]] == false
[[[{}.foobar]]] == false
[[[`\t ${[].length} \t`]]] == false
// BUT
[false] != falseSo, yesterday I learned that [] == [] is false in Javascript. Today my adventures with arrays lead me to this:
const coffees = ['espresso', 'latte', 'filter']
console.log(
'filter' in coffees,
'cappuchino' in coffees,
'espresso' in coffees
)
// => true, false, falseDe eerste pepernoot van het jaar is binnen.
You need a certain confidence in writing your own authz-code. Part of the value of the package is verfication that it is a proved pattern. I think that would especially apply to auth(n), as we are thaught not to roll our own. But this seems very straightforward once you read it.
Ah, I think I got myself an answer: the const variant does not allow re-definition of the function, while the function variant does. I still don't think the benefit that brings outweighs the ugliness of it. Can I have a new keyword like fn or something to solve this?
I don't understand why people prefer arrow-functions in Javascript in the following context:
const name = () => stuff();vs
function name() {
stuff();
}... they are ideal for callbacks and map-operations, but when I want to declare a function, I want to see that keyword.
Dus, je lichaam is opgebouwd uit cellen, en de langst-levende cel leeft zeven jaar. Eigenlijk zijn alle cellen in je lichaam dus gemaakt van iets dat je de afgelopen zeven jaar hebt gegeten. Tenzij je jonger dan zeven bent, dan heeft je moeder meegegeten.
 Seb heeft dit gebookmarkt.
Seb heeft dit gebookmarkt.Er is een significant verschil in fietssnelheid tussen filmsoundtracks en Flogging Molly.
 Seb vindt dit leuk.
Seb vindt dit leuk.Feels even more useful with reduce():
console.log([
x => x + 36,
x => `The answer is ${x}!`,
x => x.toUpperCase(),
].reduce((x, fn) => fn(x), 6));
// THE ANSWER IS 42!Oh, no I got links to neither... I was not actually planning on sending this in to the contest, it feels too simple. But I might clean it up and send it in, and then those links will come. (Also: what is the licensing model behind Tetris?)
Mobile is hard, btw, because Tetris relies on buttons so much. I can add some buttons to the page, but I'm afraid the game play won't be as good. Most mobile Tetrises I've seen do fancy things with gestures, but it always feels odd to me. It's just not a touch game :)
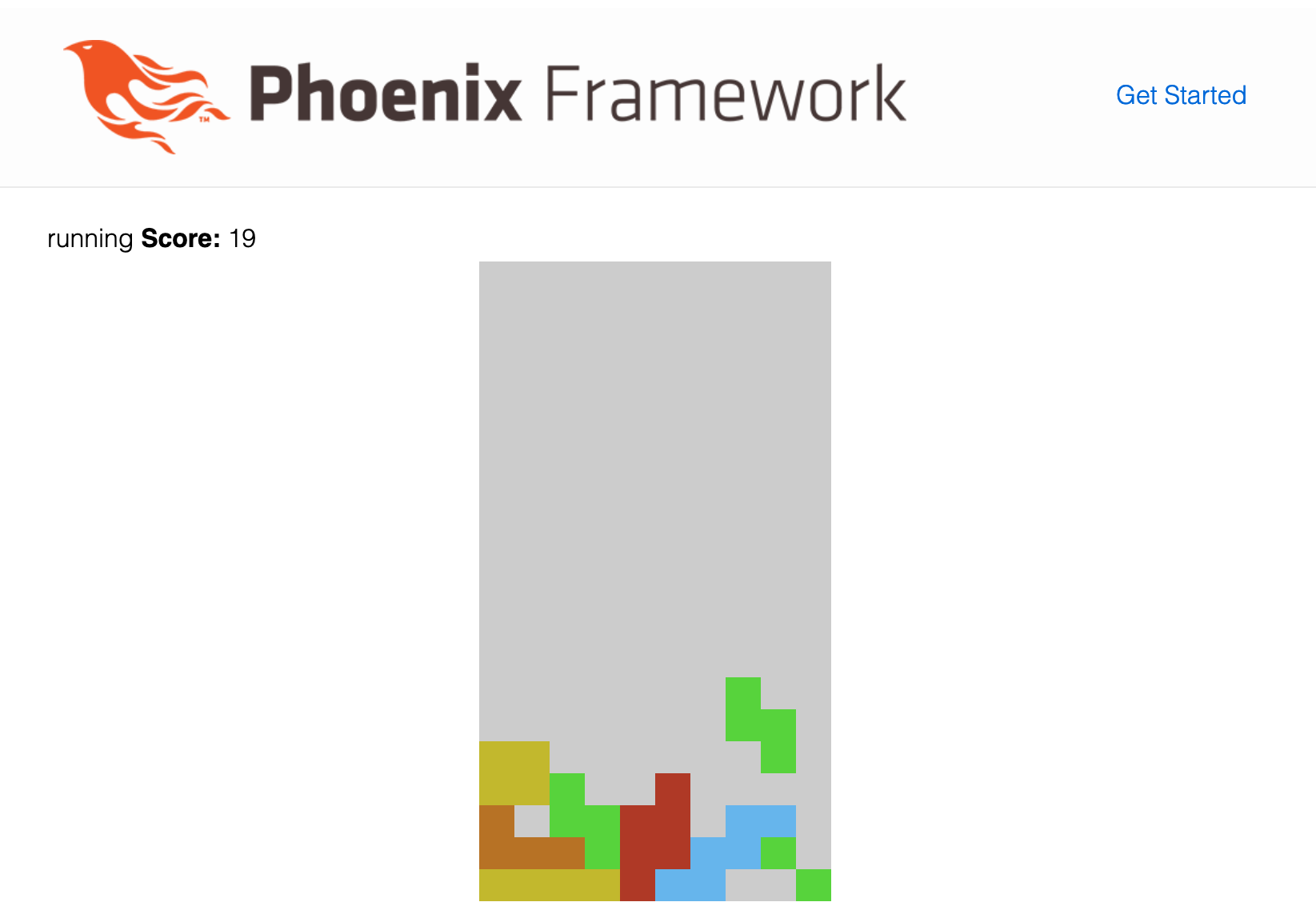
So, I've been addicted to Tetris for the last week or so. Last night I decided to do something else, and when I came across the Phoenix LiveView contest, I thought: why not try and make Tetris? #myelixirstatus
I was surprised by how far I got. I have watched videos of people coding games before, have been coding myself for years and years, but somehow games felt out of my league. But here, after a (long) evening, I got a game! I should've streamed it myself.

I mean I'm standing of shoulders of giants. I got so much for free from Erlang/Elixir, LiveView to hook it up, @chris_mccord's Snake example gave me the basic idea of using just <div>'s for blocks, the browser is doing the drawing and key-repeats for me.
But it felt magical, once the game got playable. I was hooked again to my own creation. And so many "features" from NES Tetris like sliding, tucking and spinning "just worked" in my first implementation (probably because I was close to their implementation).
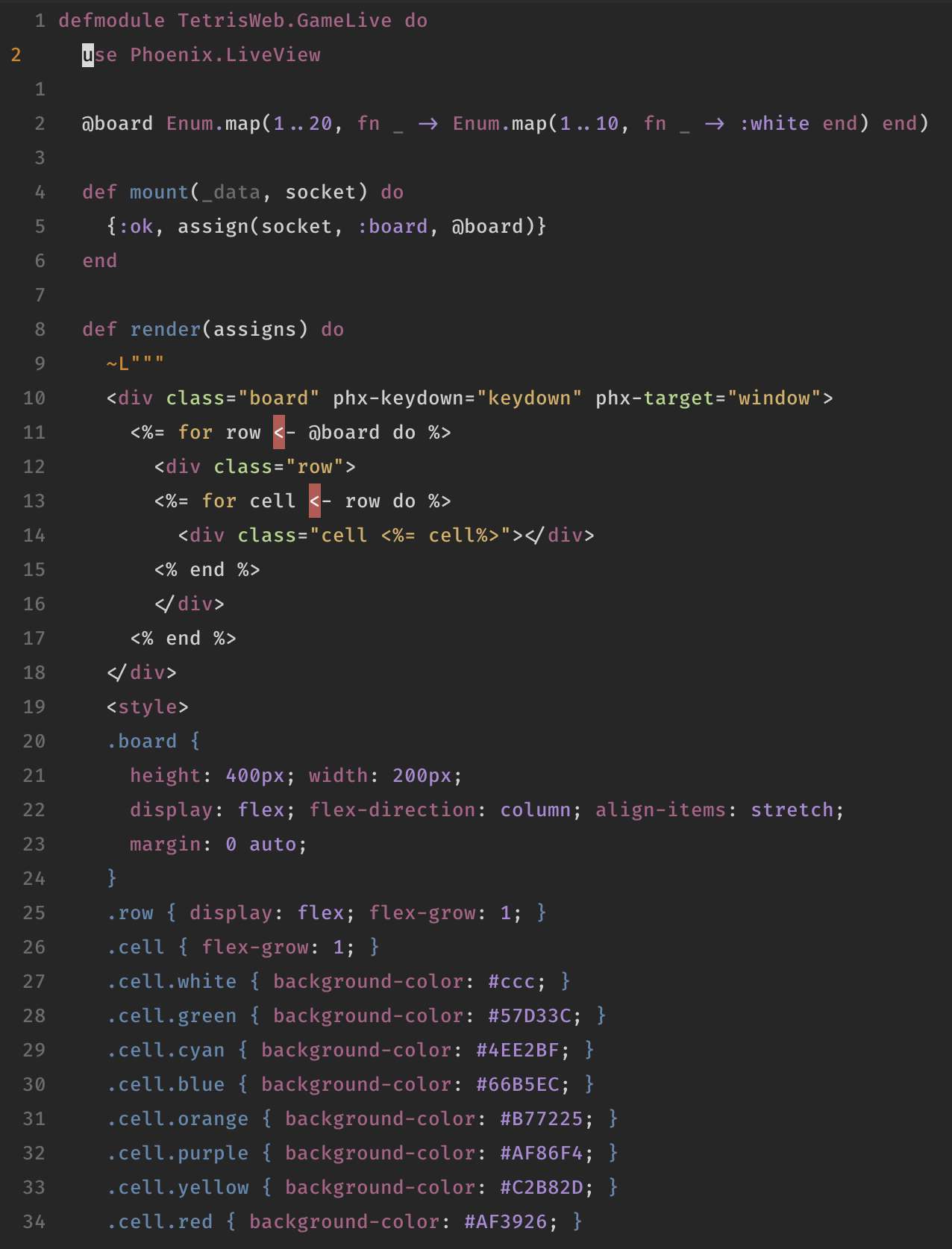
It all started with this HTML based board, using flexbox to to the hard works of blocks for me. I later wrapped the board in a Game-struct, and added bindings for the scores.

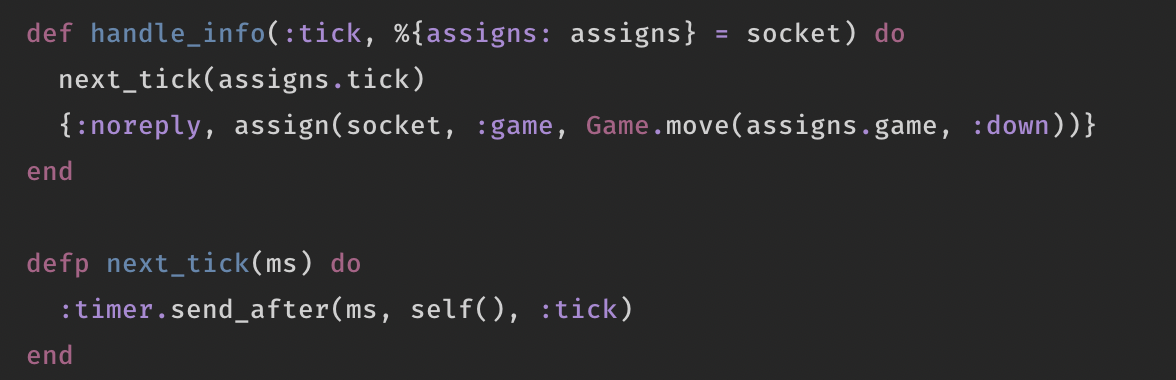
How to get a game loop in Elixir? Just send yourself a message after, say, 500ms. The LiveView component has a handle_info/2, which queues the next tick and moves the current Tetromino down.

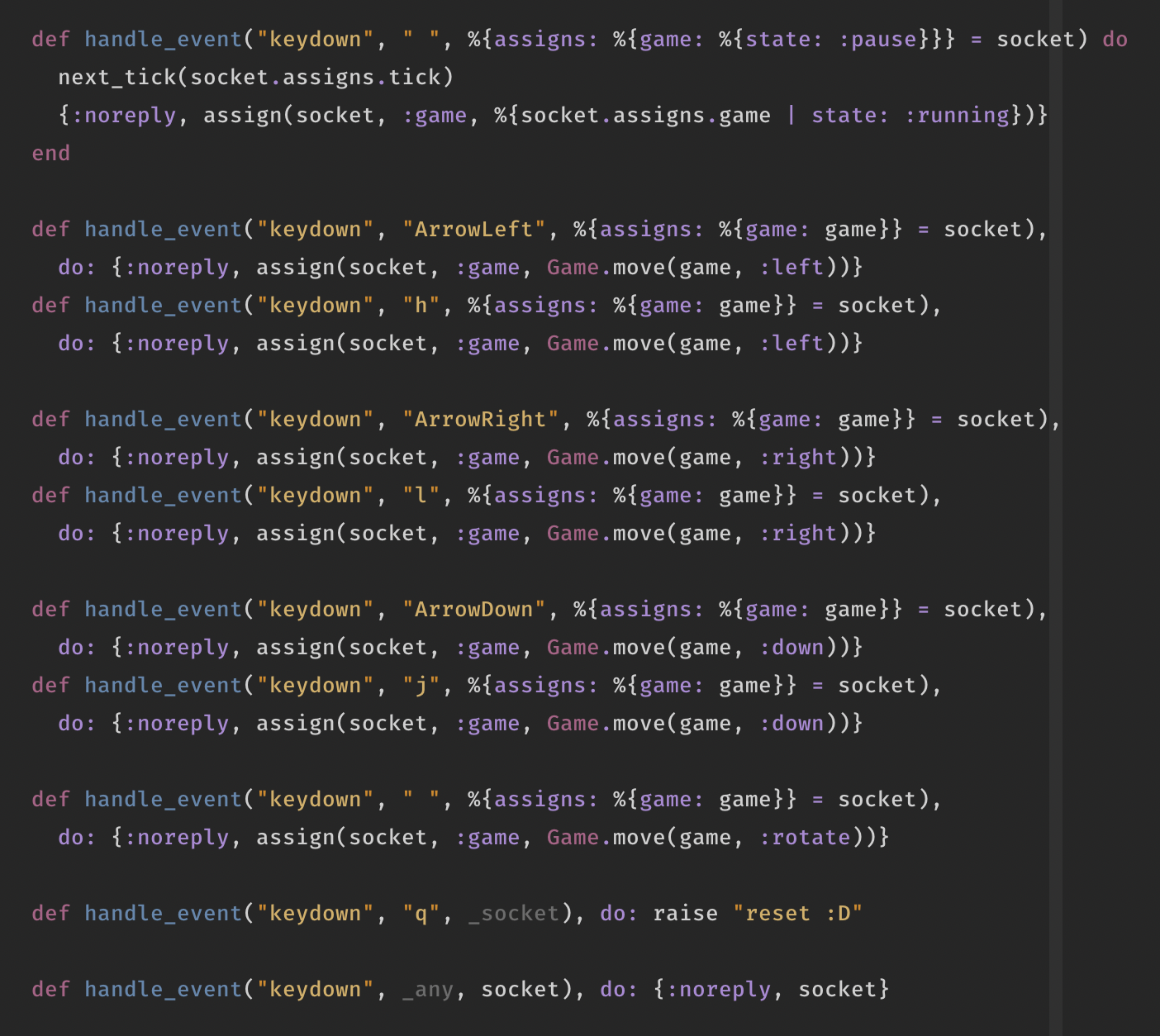
Thanks to the phx-keydown="keydown" in the template, we get messages in handle_event/3 for each key. Just delegating to my Game module. And yes, I use Vim, so I need those H, J and L. (Dropping with K is not implemented.)

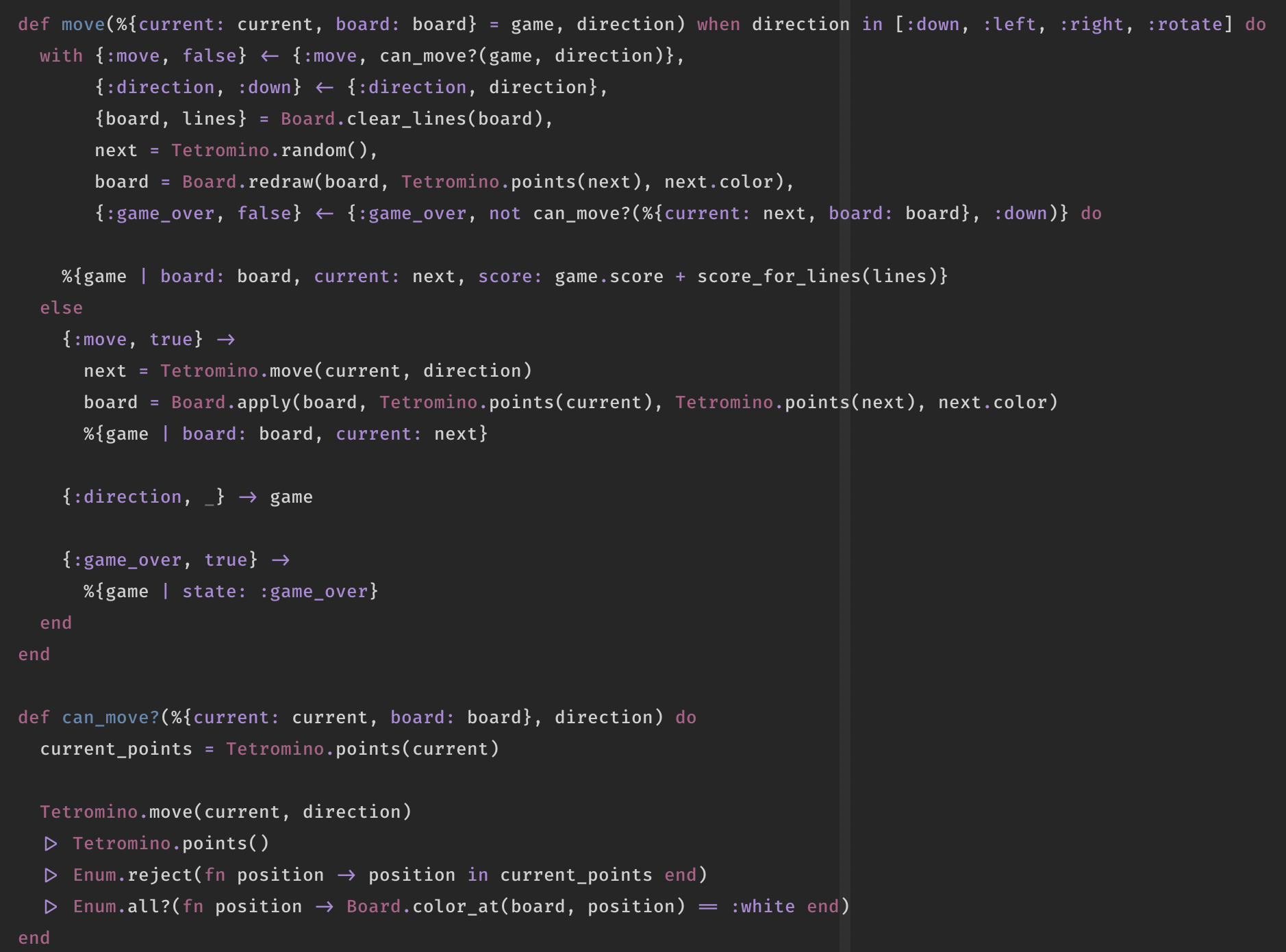
My Game.move/2 got a bit complicated, some refactoring is in place. But I started with a Tetromino struct, with :x and :y keys and a :color. To move it down, you paint the current :x and :y :white, and then paint :y + 1 to the :color. Code below reduces for all four points:

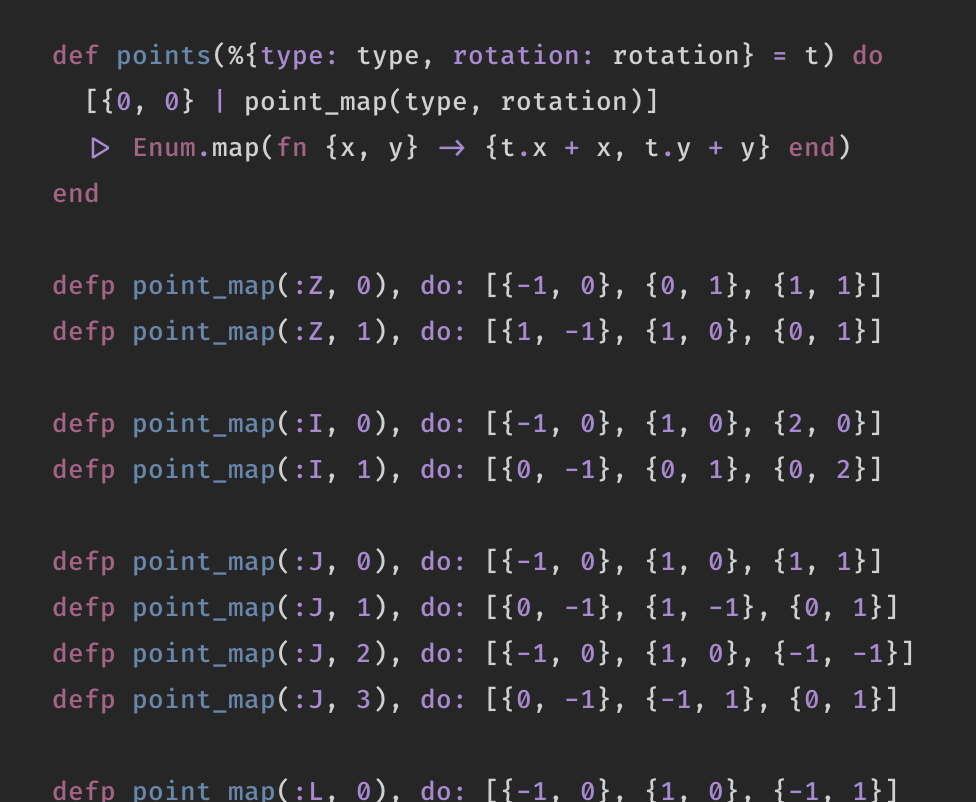
To obtain all the points I got this wonderful Tetromino.points/1 function. It's ugly and was a pain to write out and get right, but it works like a charm.

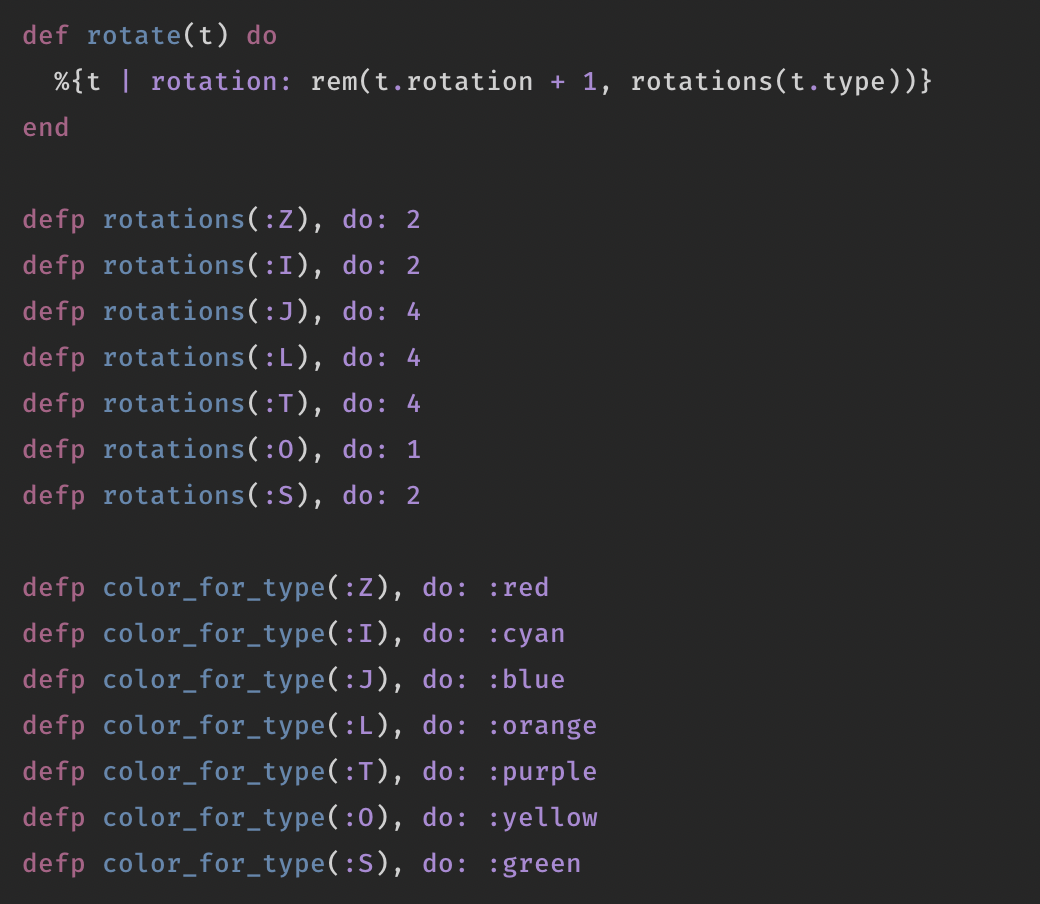
Colors and rotations work similar, with Tetromino.rotate/1. (color_for_type/1 gets called in new/1, and it never changes once it is created.)

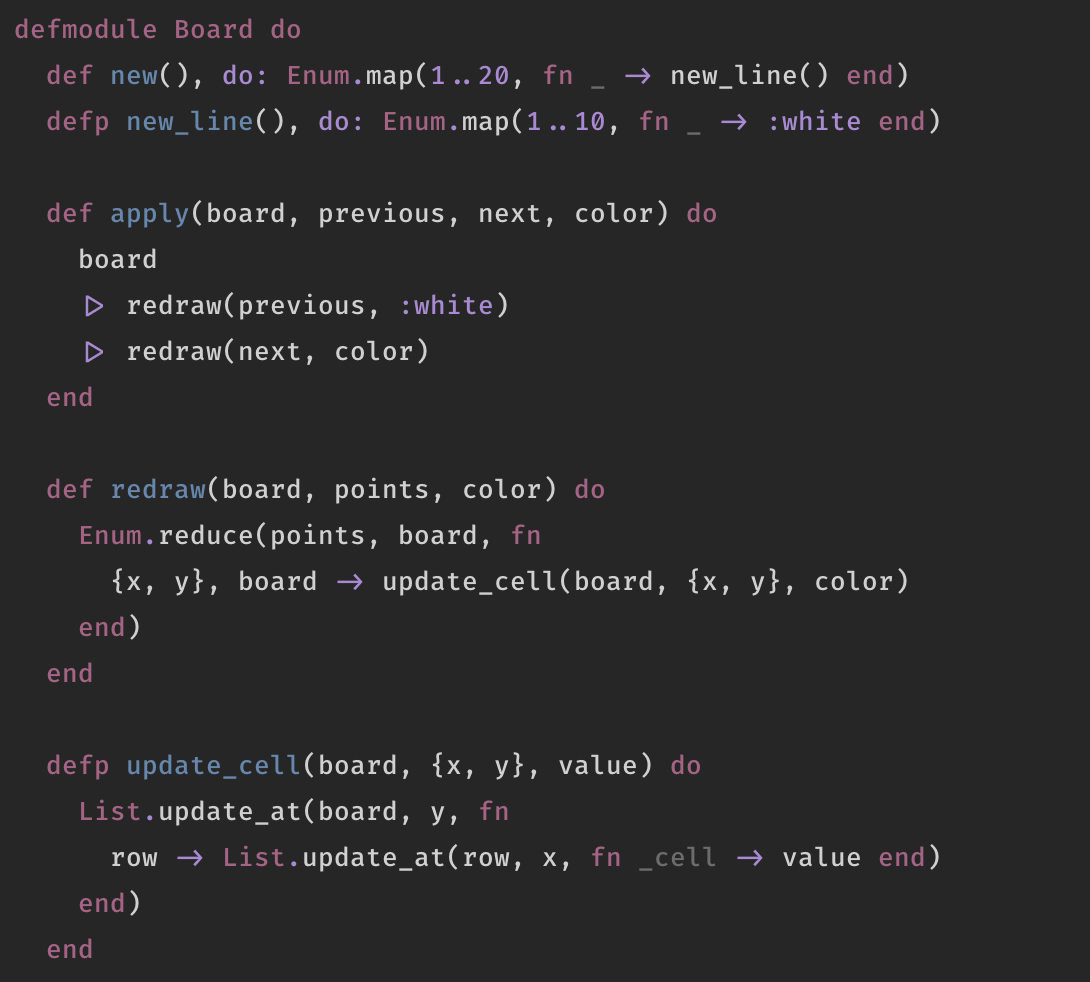
Then the messy Game.move/1: can you move down? Move down. Otherwise, call Board.clear_lines/1 to remove full lines and obtain the score, get a new random Tetromino and put it on the board. The game-over handling is a bit buggy still, I had only one evening.

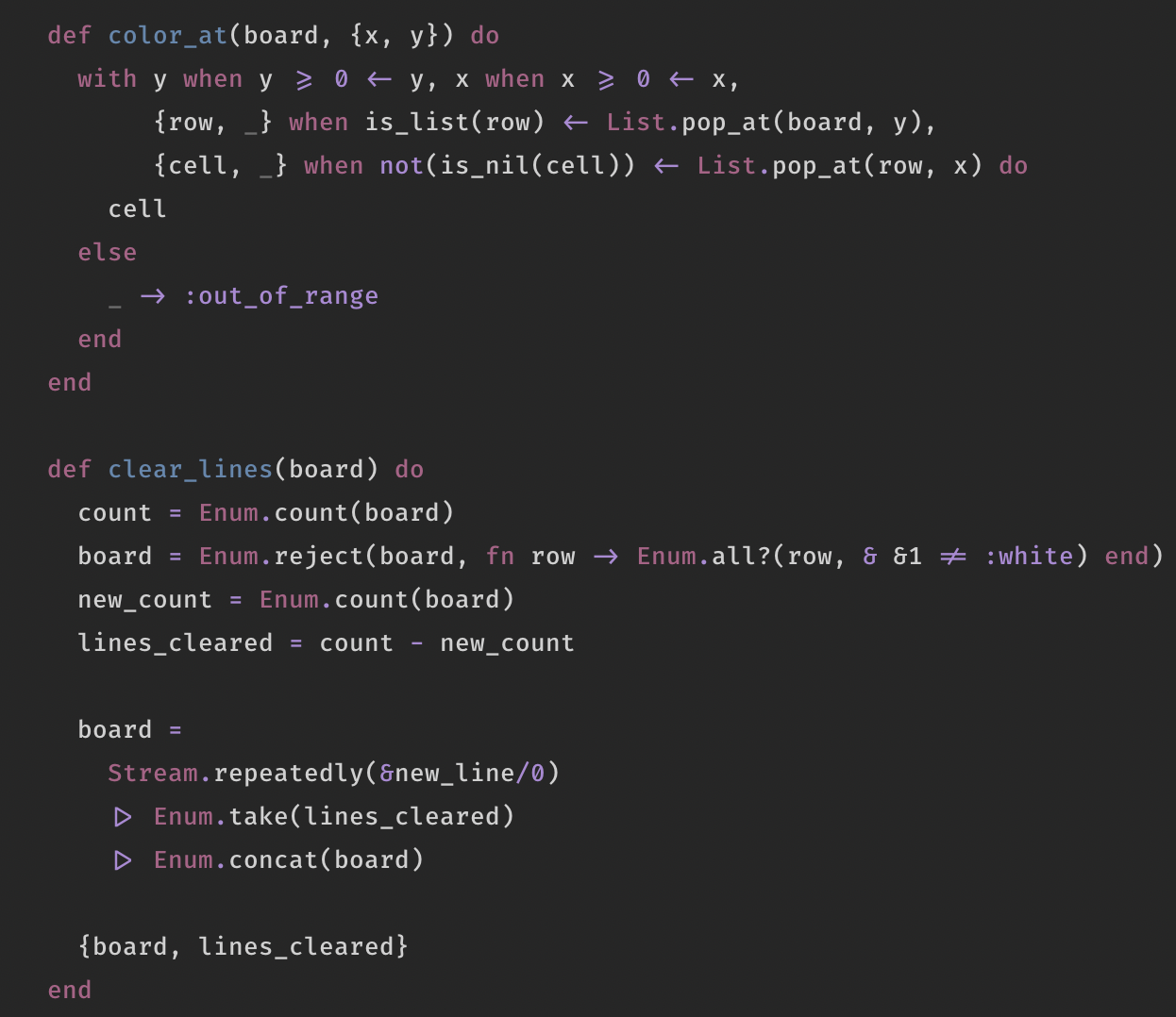
Clearing the board is simple: reject rows of which all cells are not empty and use counts to add new rows to the top. The Board.color_at/2 gives the color for that particular cell. The guards against negative numbers prevent List.pop_at/2 to get items from the back of the list :)

I think that's mostly it! Again, I wish I had streamed it, it was very weird watching myself doing it, but also very rewarding. Keep coding, people, you can do this too!
Hah, I thought you made an app to digitally manage the stickers on your laptop. That widget you got is so close. Plz provide a way to import stickers ;)
Dweilorkest op je pauzerondje, daar doe je het voor. #vierdaagse
I think the answer would be Vouch. It's meant as a way to reduce what you display, but you can also say: ignore everything that has no vouch. No need to them. https://indieweb.org/Vouch

Your implementation is leaking information about the token.

 Twitter
Twitter Instagram
Instagram LinkedIn
LinkedIn Github
Github Strava
Strava Facebook
Facebook